Plantillas Prontus
La apariencia de un sitio Prontus, su estructura y en gran parte, su funcionamiento, están definidos por plantillas. Las plantillas utilizan un meta-lenguaje de marcas muy sencillo y fácil de aplicar, llamado Marcas Prontus.
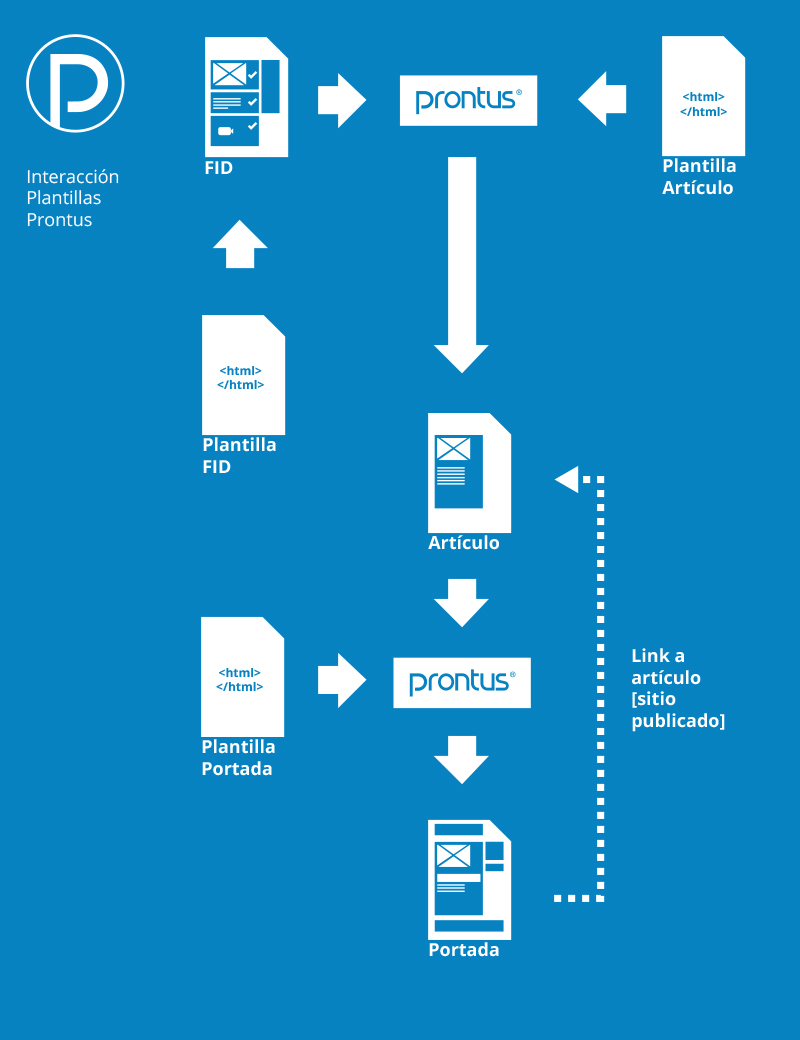
En el diagrama que se muestra a continuación, se puede ver la interacción de Prontus con fids y plantillas de artículos y portada para generar un sitio web publicado.

Al construir plantillas de artículos o portada para Prontus, de deben tener en cuenta dos puntos:
- Codificación UTF-8
- XHTML 1.0 TRANSITIONAL. (o según como se haya configurado en "Variables Generales")
Un ejemplo básico de la cabecera que debería tener una plantilla es:
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
< html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es" >
< head >
< meta http-equiv="Content-Type" content="text/html; charset=utf-8"/ >
< /head >
