Portadas Drag & Drop
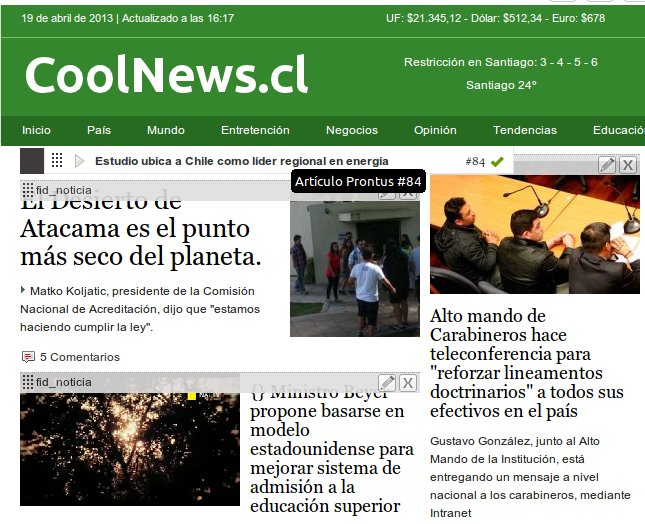
La interfaz Drag & Drop de Prontus, es una característica que extiende el modelo tradicional de publicación de artículos, permitiendo al usuario publicar y visualizar directamente el contenido áreas de una portada, una vez se ha arrastrado el articulo a esta.
La principal característica de esto, es que permite al administrador de prontus visualizar la portada en tiempo real, tal cual como esta será finalmente publicada.
Si no se cumplen estas condiciones el icono de la interfaz drag & drop no aparecerá en el administrador de portadas
- Se ignoran todas las portadas que comiencen con _, dando por sentado que dichas portadas son módulos o portadillas.
- El código de la plantilla debe estar bien formado, en particular debe tener las etiquetas < html >, < head > y < body >.
- Debe existir al menos 1 loop (área) (%%LOOP<id>%% ... %%/LOOP%)
- Los loop (áreas) no pueden estar repetidos.
- Por el momento, no se puede hacer drag & drop a listas de elementos con atributo CSS float. El drag & drop se visualizará de manera incorrecta en ese caso. Por ejemplo, en caso de tener un menú horizontal el handler se verá mal.
- Las columnas deben estar bien alineadas y formateadas con CSS. Todo lo demás, depende del diseño de la página. La idea es tener cumplir con todos los puntos anteriores e ir probando, modificando la portada cuando sea necesario para hacerla compatible.
Si se cumplen estas condiciones, la interfaz drag & drop de edición de portadas se verá correctamente.
Nota: Si el sitio está protegido por autenticación HTTP (Basic, Digest, etc.), las portadas drag&drop no funcionarán, ya que Prontus hace llamadas HTTP GET para refrescar las portadas, procesando las instrucciones Server Side Includes. Los sistemas de autenticación mencionados, y cualquier otro sistema que impida a las CGI de prontus acceder directamente con métodos HTTP GET a las portadas, como por ejemplo sistemas de autenticación PHP, deberán configurarse para permitir el acceso directo a los archivos dd_* usados por las portadas drag & drop:
/<prontus_id>/site/edic/base/port/dd_*
Para habilitar una portada para que use la interfaz Drag & Drop, se debe ir a la pestaña "Administración".

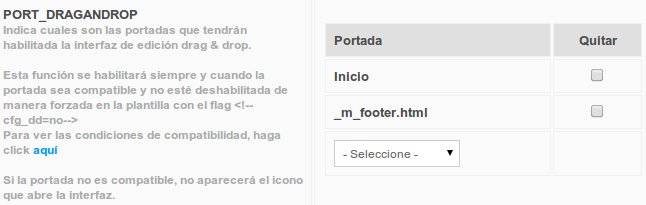
Luego a "Portadas". Al final de la página existe una variable de configuración llamada PORT_DRAGANDROP.

Ahí se podrán seleccionar las portadas que tendrán habilitada la interfaz.
En caso de habilitar una portada que no cumpla con las condiciones, el icono que abre la interfaz no aparecerá, podemos ver en nuestro caso que la portada "_m_footer.html" no cumple todas las condiciones necesarias, ya que es una portadilla.

Una vez realizado el proceso de configuración y habilitación de drag and drop para una portada, podemos ingresar a su vista, accediendo desde la pestaña Artículos, seleccionando la portada ya habilitada (en nuestro caso Inicio), y finalmente dando clic sobre el botón interfaz Drag & Drop.

Prontus desplegará la ventana de vista Drag & Drop, en donde tenemos la visualización de la portada con sus respectivos artículos publicados, y la ventana móvil de Artículos.

Para agregar o quitar artículos basta con realizar la operación de arrastrar y soltar sobre el área y posición en donde queremos que nuestro artículo quede disponible. La visualización del artículo cambiará automáticamente entre áreas, mostrando los datos relevantes (por ejemplo, mostrando distintos tamaños de imagen según el área a la que se lo arrastra).