Plantillas de Portada
La estructura de una plantilla de portada dependerá básicamente del diseño aplicado a la página.
< !-- Definición de JS y CSS -- >
< script >..........< /script >
< link ..... >
< !-- /Definición de JS y CSS -- >
%%LOOP1%%
< !-- incorporación de marcas que mostrara esta área -- >
%%/LOOP%%
%%LOOP2%%
< !-- incorporación de marcas que mostrara esta área -- >
%%/LOOP%%
........
....
...
%%LOOP(n)%%
< !-- incorporación de marcas que mostrara esta área -- >
%%/LOOP%%
Importante.
Todas las marcas deben ingresarse dentro de las marcas %%LOOP(i)%% ...........%%/LOOP%%.
Utilizando la marca que define el tipo de artículo, es posible restringir una área para que el operador pueda publicar sólo con un tipo de artículo. Por ejemplo para definir el área 6 de manera que sólo pueda publicar banners y botones, el código sería:
%%LOOP6%%
%%IF(_fid eq fid_banner)%%
%%IF(SWF_banner)%%
< div style="margin:0 auto 0 auto;" >
< div id="banner" >
%%MACRO(macro_flash.html)%%
< /div >
< /div >
%%/IF%%
%%/IF%%
%%IF(_fid eq fid_boton)%%
%%IF(SWF_boton)%%
< div style="margin:0 auto 0 auto;" >
< div id="banner" >
%%MACRO(macro_boton.html)%%
< /div >
< /div >
%%/IF%%
%%/IF%%
%%/LOOP%%
La mayoría de las páginas web están compuestas por más de una página, lo cual es transparente para el navegador del sitio. Estás páginas que complementan la página principal (portada) como por ejemplo el menú izquierdo, la cabecera o head, se denominan portadas complementarias y típicamente son: head.html, menu.html, footer.html, right.html, etc.
Por lo anterior la página inicial de un sitio, puede estar compuesta por las portadas Prontus: inicio.html, head.html y menu.html, esto es algo que el operador del sitio debe tener presente para su publicación.
Se realiza ingresando al archivo de configuración prontus_< nombre >-port.cfg, un nuevo parámetro con el nombre de la nueva plantilla de portada, por ejemplo: PORT_PLTS = 'menu.html()'.
Si Prontus está con la opción multi-edición activa y se desea que esta nueva portada no genere multi-ediciones, entonces debe definirse además en el parámetro BASE_PORT, por ejemplo: BASE_PORT = 'menu.html'.
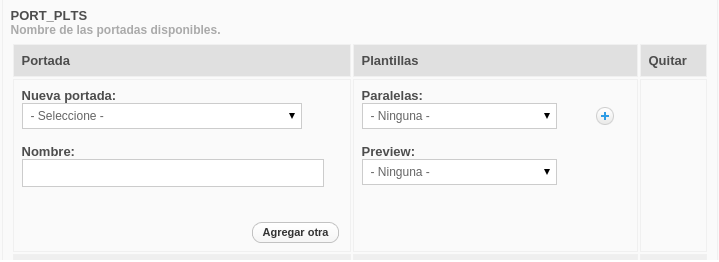
Para asociar un plantilla de portada a Prontus a traves del cpan, se debe ingresar a Administración > Configuraciones > Portadas, y buscar el campo PORT_PLTS el cual se muestra a continuación.

En el campo Nueva portada se muestra la lista de portadas nuevas disponibles para agregar, se deben ingresar nombre de la portada, y si corresponde seleccionar las respectivas portadas paralelas.
