Pestañas personalizadas a la sección de administración.
Desde la versión 11.2.82, Prontus permite agregar una pestaña personalizada en el panel de administración del CMS. Esta pestaña esta pensada para incluir a sistemas externos o mantenedores, como lo son actualmente, la actualización de calendarios, importación de datos, sistema de encuestas, entre otros.
Su proceso de creación consiste principalmente en 2 etapas:
1. Activación de la funcionalidad a través de la creación de la plantilla admin_custom.html.
2. Configuraciones opcionales a través de variables indicadas en la plantilla custom.
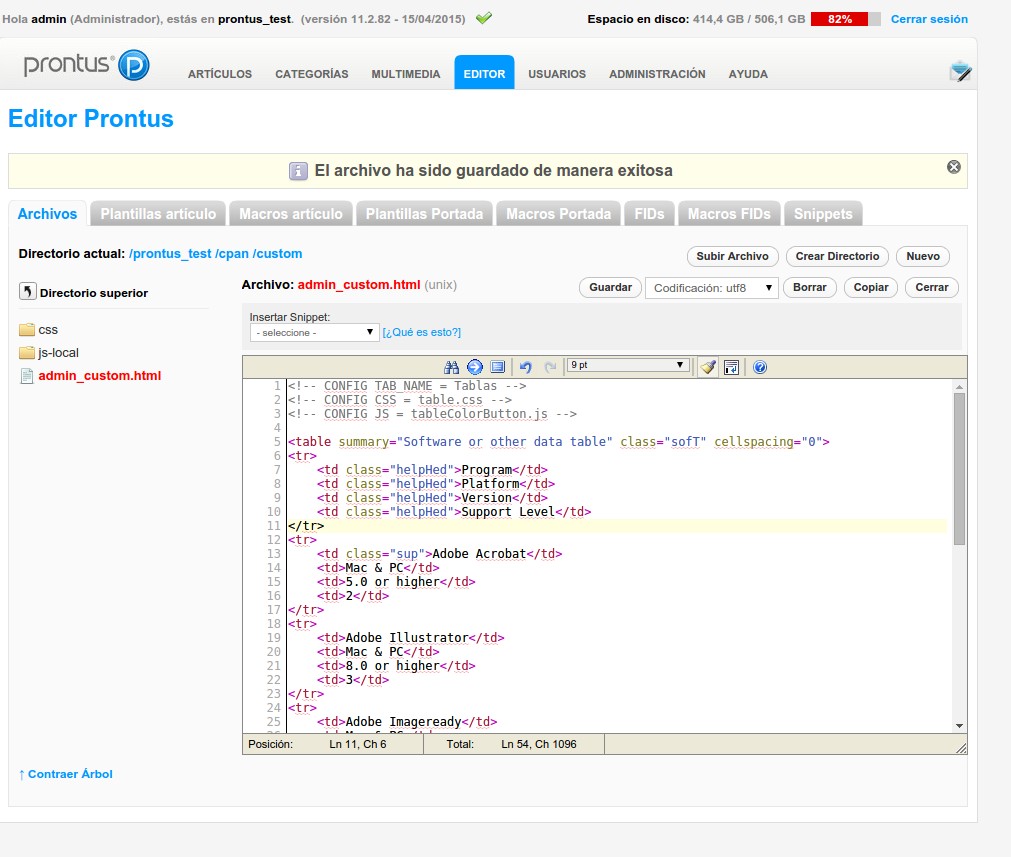
La creación de la plantilla admin_custom consiste esencialmente en la creación de los archivos necesarios dentro de la ruta /<prontus_id>/cpan/custom/ para acceder a la funcionalidad. Los pasos detallados a continuación, realizados en la sección Editor, activan automáticamente la pestaña personalizada de la sección de Administración.
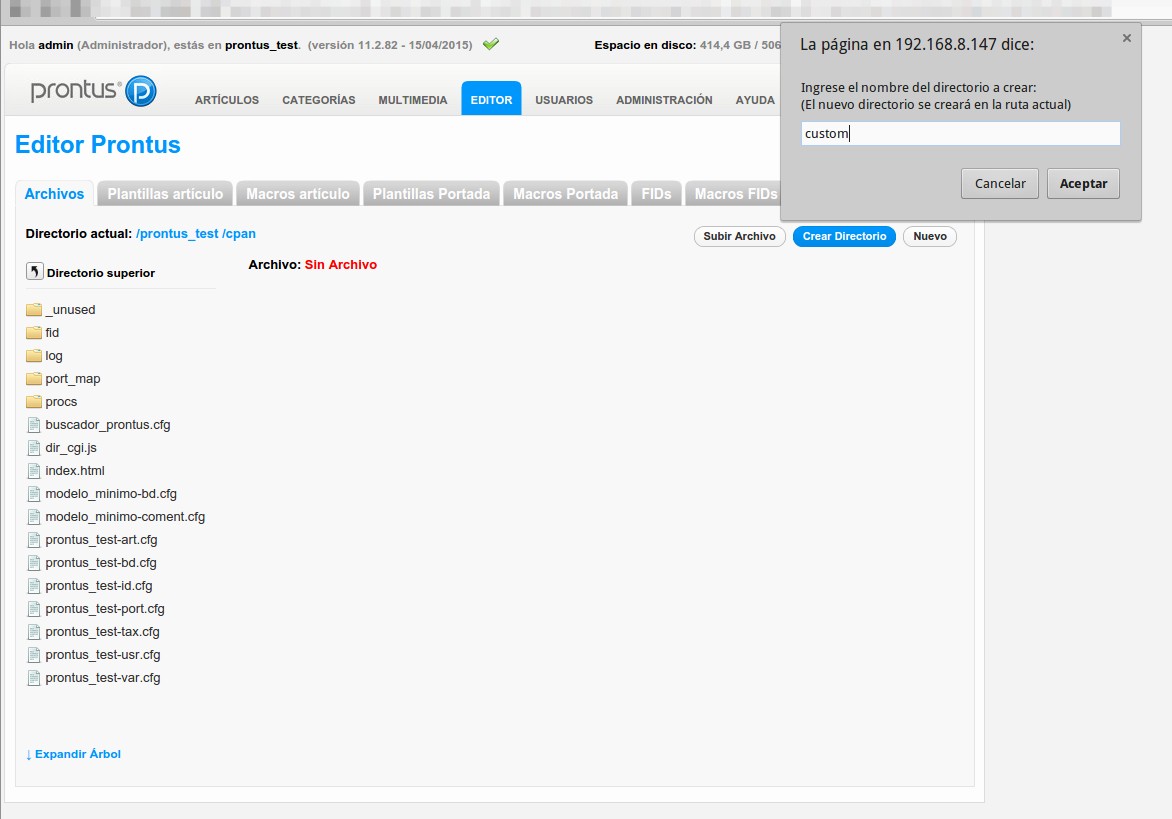
1. Creación de carpeta custom dentro del cpan


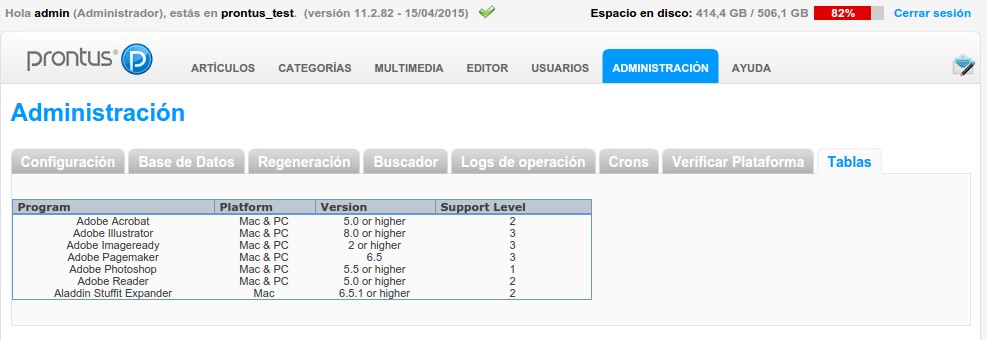
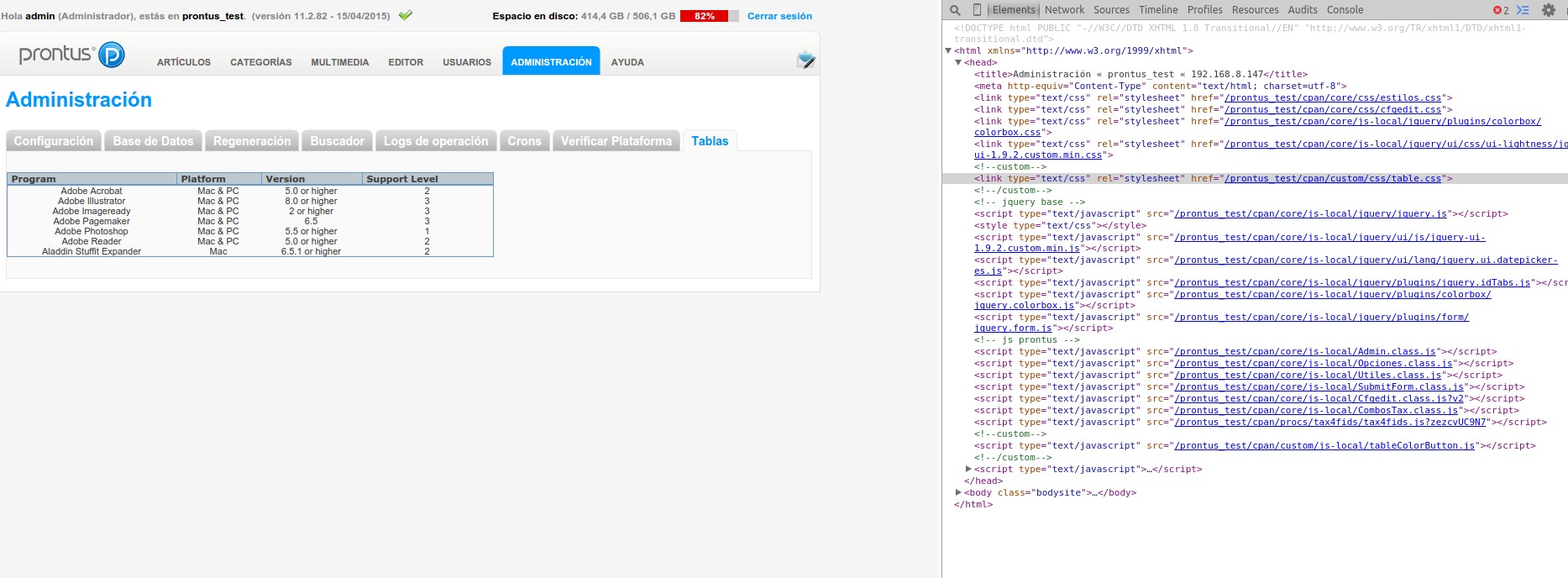
3. Así nuestra tabla de prueba se despliega en la nueva pestaña creada.

Vista final de la pestaña custom
Una vez tenga generada la plantilla y estructura de directorios, es posible agregar plantillas y script javascript personalizados agregados en las rutas css/ y js-local/ respectivamente.
Estos son referenciados en los parámetros de configuración de la plantillas. Hasta la fecha se encuentran implementadas las siguientes variables de configuración.
<!-- CONFIG TAB_NAME =NOMBRE -->
Donde NOMBRE es como se llamará la pestaña.
<!-- CONFIG CSS = HOJA_ESTILO_1.css,HOJA_ESTILO_2.css -->
Ésta variable se utiliza para incluir una o más hojas de estilo, deben estar separadas por una coma, las hojas de estilo deben estar en la ruta /<prontus_id>/cpan/custom/css.
<!-- CONFIG JS = ARCHIVO_JS_1.js,ARCHIVO_JS_2.js -->
Ésta variable se utiliza para incluir uno o más archivos JS, deben estar separados por una coma, los archivos deben estar en la ruta /<prontus_id>/cpan/custom/js-local.
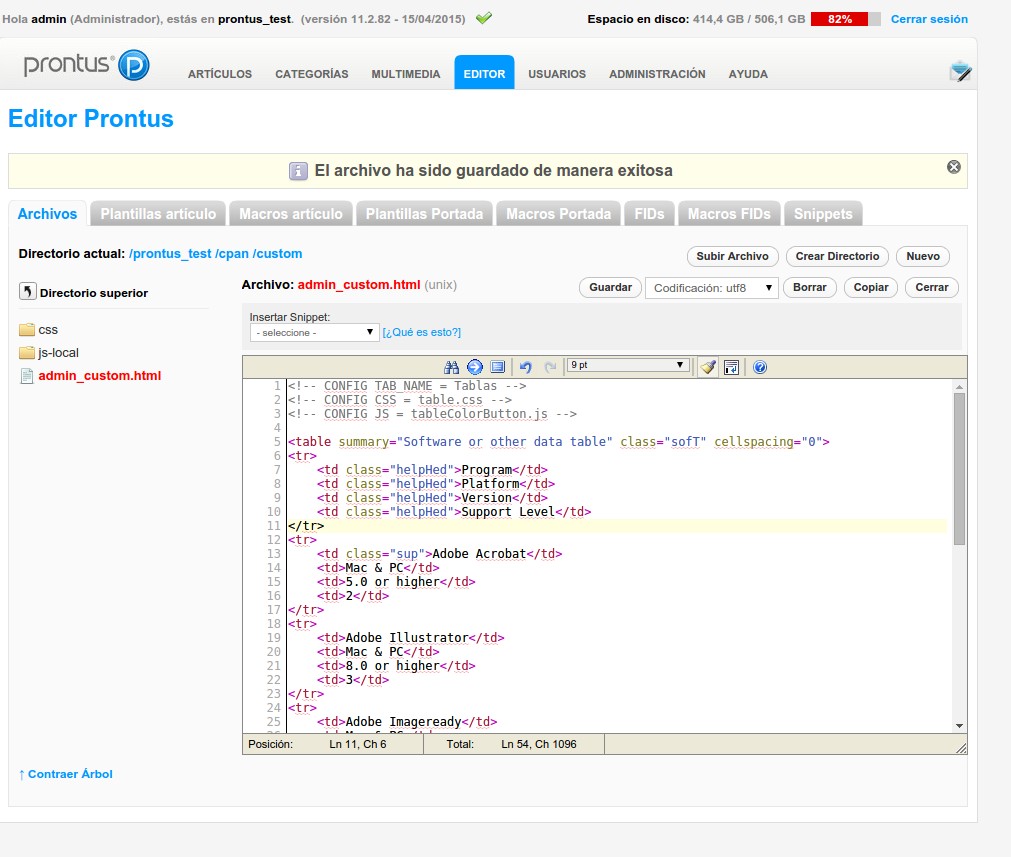
Como se observa en la imagen, al cargar nuestra pestaña personalizada con una tabla, se observan las referencias a las hojas de estilo y archivos script.


Referencia la hoja de estilo de la plantilla custom.
