reCAPTCHA
A partir de la versión 11.2.93 se agrega soporte para reCAPTCHA de Google.
Para utilizar reCAPTCHA en Prontus Form, se deben seguir los siguientes pasos.
1. Registrar el sitio en https://www.google.com/recaptcha/admin, para obtener la Site Key y Secret Key.
Se debe tener presente que para poder acceder a esta página hay que estar conectado con una cuenta de Google.
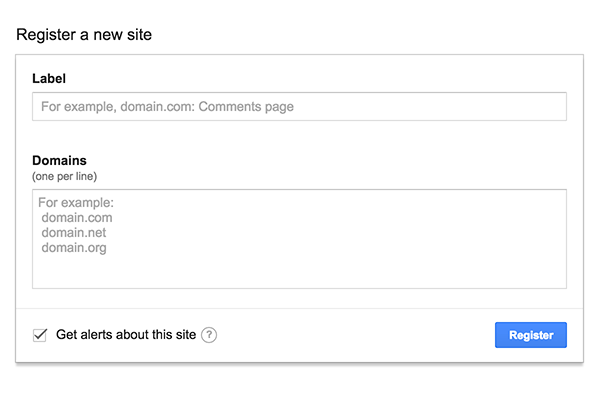
Primero solicitará una Etiqueta y el dominio principal, sin el www. Una vez completos estos 2 campos, presionar el botón registrar.

Se presentará una ventana con los datos de nuestra aplicación (Site key, Secret key). Los cuales debemos considerar al momento de interactuar con la API de reCaptcha, para validar.

2. Configurar en Prontus las variables RECAPTCHA_API_URL y RECAPTCHA_SECRET_CODE.
Estas se encuentran en el Cpan, en la pestaña "Administración" luego en el menú izquierdo "Variables Generales".
| RECAPTCHA_API_URL |
Dirección de la API. Por lo general: https://www.google.com/recaptcha/api/siteverify |
| RECAPTCHA_SECRET_CODE |
Es la Secret Key que se obtiene al momento de crear una aplicación. |
3. Agregar en la plantilla del formulario los JavaScript necesarios.
<!--reCaptcha -->
<script src='https://www.google.com/recaptcha/api.js'></script>
<!--reCaptcha -->
<script type="text/javascript">
function enviaForm()
{
var formObject = document.getElementById('ID_FORM');
if (validator.validar()) {
if(grecaptcha.getResponse() == '') {
alert('MENSAJE_SOLICITUD');
return false;
}
if (confirm('MENSAJE_CONFIRMACIÓN')) {
formObject.submit();
};
};
return false;
};
</script>
| grecaptcha.getResponse() |
Captura la respuesta del reCAPTCHA. En caso de no haber sido validado o ser una validación fallida, este tendrá un valor vacío. |
| ID_FORM |
ID del formulario. Es el atributo id del <form> <form ... id="formProntus" ... >
|
| MENSAJE_SOLICITUD |
Mensaje desplegado cuando se envía el formulario sin validar el reCAPTCHA. |
| MENSAJE_CONFIRMACIÓN |
Mensaje desplegado cuando se envía el formulario y esta validado el reCAPTCHA. |
4. En el botón de envío llamar a la función "enviarForm()" en un "onClick".
<input ... onClick="enviarForm();return false;" ... >
5. Agregar el <div> que contendra el reCAPTCHA, la SITE_KEY debe ir en el atributo data-sitekey. De preferencia este <div> debe ir al final del <form> que se quiere validar.
<div class="g-recaptcha" data-sitekey=SITE_KEY></div>
Luego de estos pasos, se debería ver el reCAPTCHA correctamente instalado.