Galería de Imágenes
Prontus te permite agregar galerías de imágenes dentro de tus artículos, por un lado con macros para la carga y edición de imágenes en FID y por el otro con marcas Prontus en las plantillas.
Última modificación: Martes 9 de enero de 2024
Para implementar galerías de imágenes desde un FID debes hacer uso de la macro reservada _galeria_prontus.html, por ejemplo dentro de un panel. Esta macro genera una interfaz para la carga masiva de imágenes. Puedes implementarlo de este modo:
%%panel(Galería de fotos, body1, _galeria_prontus.html, 1:fotofija_galeria@@_low:65x65|2:fotofija_galeria@@_high:800x600)%%Ejemplo de FID con galería:
<!DOCTYPE html>
<html lang="es">
<head>
%%macro(_head.html)%%
</head>
%%macro(_open_body.html)%%
%%menu%%
%%item(Cabecera, body1)%%%%/item%%
%%/menu%%
<div class="main-fid" id="fid">
%%macro(_titulo_principal.html)%%
<div class="content">
%%macro(_publicacion_directa.html)%%
<div class="panel-group">
%%panel(Galería de fotos, body1, _galeria_prontus.html, 1:fotofija_galeria@@_low:65x65|2:fotofija_galeria@@_high:800x600)%%
</div>
</div>
</div>
%%macro(_close_body.html)%%
</html>El cuarto parámetro es un string que define los tamaños que se deben generar y la calidad de las imágenes, por ejemplo:
1:fotofija_galeria@@_low:65x65El número (1:) indica que es el primer tamaño de foto.- La descripción (
fotofija_galeria@@_low:) genera el nombre resultante de las fotografías, donde los signos@@se transformarán en el número de foto, por ejemplo:fotofija_galeria23_low - El último dato (
65x65) indica el tamaño que obtendrá la imagen.
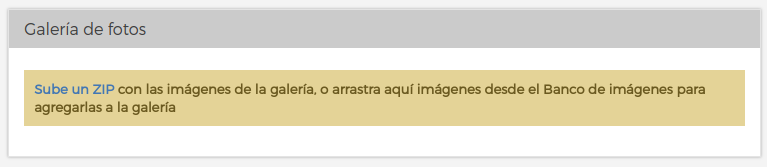
Debes especificar por lo menos 2 tamaños distintos (el thumbnail y la foto desplegada) para que la galería funcione correctamente. Luego de implementar correctamente la macro, verás un panel como el siguiente:

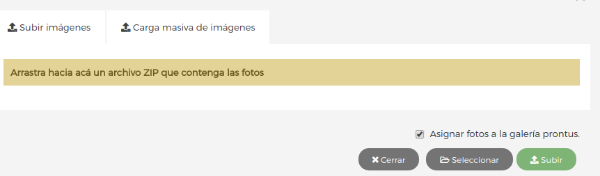
Al hacer click en el botón "Subir un ZIP" se desplegará un popup que te permitirá subir un archivo .zip con las fotos para la galería:

Una vez implementada la carga de fotos de galeria en el FID, queda la tarea de mostrar las fotos en la plantilla del artículo. Para ello debes agregar código como el siguiente:
<div id="thumbnails">
%%_loop_artic(1,100)%%
%%if(fotofija_galeria##i##_low)%%
<div class="thumb">
<img src="%%fotofija_galeria##i##_low%%" alt="%%if(txt_descripcion_port##i##)%%%%descripcion_port##i##.xml%%%%/if%% %%nif(txt_descripcion_port##i##)%%Imagen ##i## - Galería%%/nif%%">
</div>
%%/if%%
%%/_loop_artic%%
</div>
<div id="modal-fotos"> %%_loop_artic(1,100)%% %%if(fotofija_galeria##i##_high)%% <div class="foto"><img src="%%fotofija_galeria##i##_high%%"></div> %%/if%% %%/_loop_artic%% </div>Dentro del _loop_artic, cada foto recibe un valor distinto para la marca ##i##, como puedes ver en el artículo sobre la marca _loop_artic.
En el editor de cada imagen de la galería en el FID es posible agregar una descripción y un crédito para cada imagen. Estos textos cargados quedan disponibles en las marcastxt_galeria_descripcion_foto[i] y txt_galeria_credito_foto[i], donde [i] es el numeral correspondiente a cada imagen cargada, por ej [i] es 1 para la primera imagen cargada, 2 para la segunda, etc.
Por ejemplo, si cargas dos imágenes agregando descripción y crédito, tendrás disponibles estas marcas:
<txt_galeria_credito_foto1>cred imagen 1 gal</txt_galeria_credito_foto1>
<txt_galeria_credito_foto2>cred imagen 2 gal</txt_galeria_credito_foto2>
<txt_galeria_descripcion_foto2>Desc imagen 2 gal</txt_galeria_descripcion_foto2>
<txt_galeria_descripcion_foto1>test imagen 1 gal</txt_galeria_descripcion_foto1>
Conceptos Básicos
¿Qué es Prontus?
Estructura de directorios
Glosario
Navegadores soportados
Tutoriales
Instalación de Prontus CMS
Implementar un nuevo sitio en Prontus
Cómo crear un FID
Cómo crear una plantilla de artículo
Cómo crear una plantilla de portada
Cómo crear plantillas de formulario
Cómo implementar un formulario
Cómo implementar un buscador
Cómo implementar un buscador Elasticsearch
Cómo crear una plantilla de taxonomía
Cómo crear plantillas de tags
Cómo crear una plantilla de listado
Cómo crear una plantilla de tags jerárquicos
Implementar carga de videos en Prontus
Integración de Redes Sociales
Instalación y Configuración
Requerimientos
Configuración del servidor
Base de datos
Asegurar la plataforma
Instalación con Wizard Prontus
Ajustes post-instalación
Archivos de configuración de Prontus
Friendly URLs
Friendly URLs para imágenes
SSI en Prontus
Logs de Eventos
Ejecutar procesos periódicamente con cron
Debugging
Plantillas
Plantillas de FID
Plantillas de artículo
Plantillas de portada
Plantillas de taxonomía
Plantillas de artículos relacionados
Plantillas de tags
Plantillas de listado
Plantillas de tags jerárquicos
Plantillas de mapa de taxonomía
Plantillas de mapa de tags
Marcas
Tipos de marcas
Diccionario de marcas
Marcas para texto
Marcas de lógica
Marcas de despliegue
Marca Menú y Panel
Parsing de marcas en formularios Prontus
Funcionalidades
Funcionalidades SEO en Prontus CMS
Multivistas
Galería de Imágenes
Buscador Multivista
Buscador
Buscador Elasticsearch
Calendarios
Imprimir artículos
Posting de contenidos
Plugins
Post-procesos
Prontus functions
Implementar copias de seguridad automáticas con Dropbox
Implementar múltiples ediciones
Regeneración masiva de artículos via línea de comandos

