Plantillas de FID
Las plantillas de FID te permiten especificar nuevos tipos de documento. Los FIDs, -formularios de ingreso de datos- y los documentos asociados al FID son la unidad básica de información en Prontus. Este documento detalla todo lo necesario para poder diseñar y definir FIDs.
Última modificación: Miércoles 10 de marzo de 2021
Al diseñar un FID, especificas exactamente qué datos podrá cargar un usuario, y defines un tipo de documento específico para tu sitio.
Debes crear las plantillas de FID en el directorio /[nombre del prontus]/cpan/fid/. No hay restricciones sobre el nombre de archivo, pero es convencional usar el prefijo fid_. Puedes separar las plantillas de FID en eventuales macros, que debes crear en /[nombre del prontus]/cpan/fid/macros. El formato de las plantillas de FID debe ser HTML.
Registrar un FID en Prontus
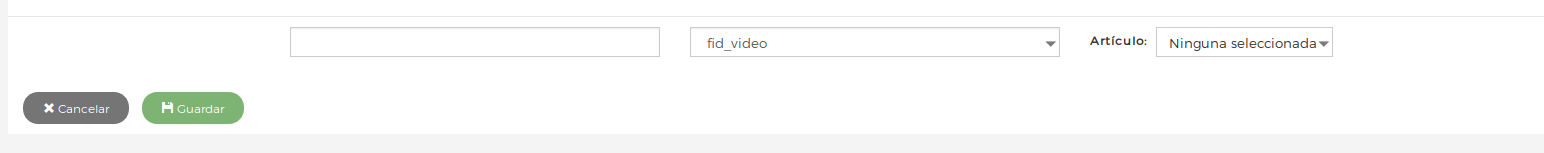
Para poder crear artículos usando una plantilla de FID primero debes registrarla. Para esto, debes visitar la página Administrar→ Configuración → Artículos. Supongamos que creaste una nueva plantilla de FID llamada "fid_video.html", que usa además un par de macros. Si despliegas el selector en la última línea de la página Administrar→ Configuración → Artículos en la columna FID, deberías ver esa plantilla.

Selecciónala. Además, debes darle un nombre a tu FID, que puede ser "fid_video", "video", o como consideres mejor. Prontus mostrará este nombre de FID en los listados de artículos en el panel de administración. Por último, debes elegir una plantilla para tu FID. Puedes elegir una ya existente o crear una nueva, como puedes ver en el artículo Plantillas de artículo.
Estructura
El siguiente ejemplo muestra una plantilla de FID para un tipo de artículo simple. Este FID, llamado fid_link.html, permite al usuario cargar enlaces para luego usar en portadas.
<!DOCTYPE html>
<html lang="es">
<head>
%%macro(_head.html)%%
<script>
// Espacio para personalizar o agregar JS custom al cargar o guardar datos
$(document).ready(function () {
%%macro(comun_head.html)%%
$('#_mainFidForm').prontusSubmit(function() {
// Ejemplo: realizar validaciones al guardar
// var notValidData = 1;
// if (notValidData) {
// Fid.setGUIProcesando(false); // oculta reloj y habilita botonera
// return false; // aborta submit del formulario
}
});
});
</script>
</head>
%%macro(_open_body.html)%%
%%menu%%
%%item(Cabecera, body1)%%%%/item%%
%%/menu%%
<div class="main-fid" id="fid">
%%macro(_titulo_principal.html)%%
<div class="content">
%%macro(_publicacion_directa.html)%%
<div class="panel-group">
%%panel(Cabecera, body1, link_cabecera.html)%%
</div>
</div>
</div>
%%macro(_close_body.html)%%
</html>
Si miras bien, verás que este FID usa varias macros, casi todas reservadas. _open_body.html contiene los tags de inicio del documento HTML, _titulo_principal.html muestra el campo para ingresar el titular y la información del archivo, _publicacion_directa.html contiene algunos campos ocultos para mensajes de Prontus, y _close_body.html contiene llamadas a otras macros que arman el FID, como por ejemplo el sidebar derecho. Puedes reemplazar el código de estas macros en tus FIDs, pero no te lo recomendamos. Este código puede cambiar y mejorar a medida que Prontus recibe actualizaciones, y en ese caso te perderías las mejoras. Dicho esto, si realmente necesitas modificar algo, las macros reservadas de FIDs están ubicadas en el directorio /prontus/cpan/plantillas/fid/macros_reservadas/.
En este ejemplo puedes ver varios puntos importantes:
hay una marca %%menu%% que contiene marcas %%item%%. Esta marca genera el menú de botones en la parte superior del FID. La sintaxis completa es
%%menu%%
%%item(Nombre, ID del elemento)%%%%/item%%
...
%%/menu%%Donde el primer argumento de %%item%% es el texto que verás en el botón, y el segundo es el atributo ID del elemento HTML al que apunta el botón. En nuestro ejemplo, el texto leerá "Cabecera", y el botón apunta a un elemento con ID "body1".
Este Menú e Item tienen un paralelo con las marcas que ves un poco más adelante, PANEL. La marca PANEL te permite embeber macros específicamente como partes separadas de una plantilla de FID, con una estructura HTML especial. La sintaxis básica de la marca es
%%panel(Nombre, id del elemento, archivo de macro)%%por ejemplo
%%panel(Cabecera, body1, link_cabecera.html)%%En este caso, verás que el FID contiene un bloque con el título "Cabecera", identificado con el atributo ID "body1", y cuyo contenido está dado por el archivo /[nombre del prontus]/cpan/fid/macros/link_cabecera.html.
Aunque las marcas PANEL y MACRO leen y embeben los archivos desde el mismo directorio, la diferencia es que la marca PANEL embebe los archivos rodeándolos con código HTML para que se muestren como paneles en el FID. Las marcas MACRO embeben el código tal cual es.
Importante: No pueden existir 2 paneles con el mismo Nombre y ID, Prontus solo procesará el primero y lo repetirá donde existan las repeticiones, no importa si usan macros distintas.
La macro link_cabecera.html contiene el código siguiente:
<div class="form-group">
<label>Descripción</label>
<input type="text" name="_txt_bajada" size="100" value="%%_txt_bajada%%" class="form-control">
</div>
<div class="form-group">
<label>Link (URL)</label>
<input type="text" name="link" size="100" value="%%link%%" class="form-control"><br>
<span class="form-text text-muted">Ej. link externo: https://www.prontus.cl</span>
</div>
<div class="form-group">
<label>Target</label>
<select name="CMB_target" class="form-control">
<option value="_top">Misma ventana</option>
<option value="_blank">Nueva ventana</option>
</select>
</div>Como puedes ver, en esta macro están definidas marcas nuevas (%%link%%, %%cmb_target%%) y se usa la marca reservada %%_txt_bajada%%. Para definir nuevas marcas, simplemente debes crear un tag <input> u otro tag de ingreso de datos a formulario soportado en HTML.
La manera más básica de definir una marca de datos en un FID es crear un tag <input>. El valor del atributo name será el nombre de la marca. Para que Prontus vuelva a mostrar el valor ingresado luego de guardar el artículo, debes usar la marca en el atributo value. Por ejemplo, creemos una marca llamada "enlace":
<input type="text" name="enlace" value="%%enlace%%">El tag textarea te permite ingresar más cantidad de texto cómodamente, pero por lo demás es parecido al tag input
<textarea name="texto_largo">%%texto_largo%%</textarea>Puedes implementar marcas con el prefijo txt_ tanto con tags input como textarea.
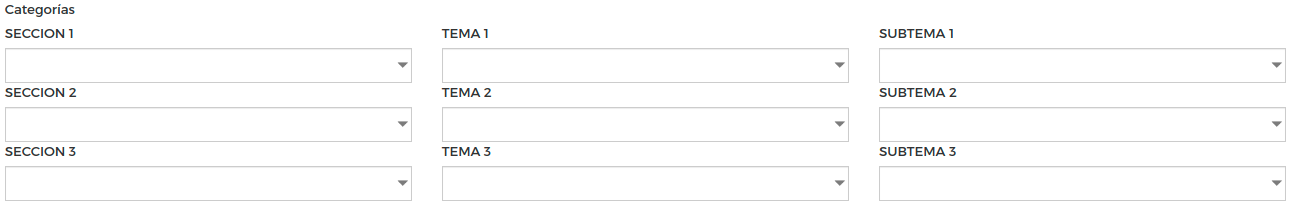
Para agregar los selectores de taxonomía para los artículos solo es necesario agregar:
%%_taxonomia%%Esto agregara los selectores en el bloque done se puso la marca:

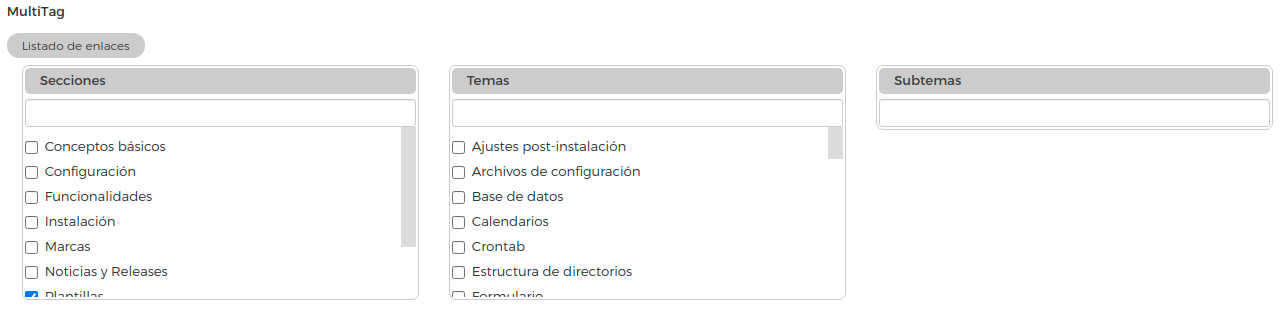
Para agregar los selectores de tags jerárquicos o multitags se debe incluir en el fid la macro reservada _multitag.html de la siguiente forma:
%%macro(_multitag.html)%%
Esto desplegara los selectores necesarios:

Para habilitar la asignación de relacionados a un artículo se debe incorporar la macro reservada _tax_manual.html de la siguiente forma:
%%macro(_tax_manual.html)%%
Para habilitar la asignación de tags a un artículo se debe incorporar la macro reservada _tags.html de la siguiente forma:
%%macro(_tags.html)%%
Para agregar fechas que seran utilizadas en la generación de calendarios Prontus, se debe agregar la macro reservada _calendar.html
%%macro(_tags.html)%%
Prontus te ofrece una manera de implementar fácilmente tags select para almacenar datos. Si usas el prefijo CMB_ en el nombre de una marca implementada como tag select, Prontus cargará automáticamente la opción guardada.
<select name="CMB_opciones">
<option value="">Selecciona</option>
<option value="opcion 1">Opción 1</option>
<option value="opcion 2">Opción 2</option>
</select>Del mismo modo, si creas radio buttons usando el prefijo RDO_ para el atributo name, y si creas checkboxes con el prefijo CHK_ para el atributo name, Prontus recordará la selección hecha.
<label for="rdo_test1">Radio button 1</label><input type="radio" name="rdo_test1" id="rdo_test1" value="radio button 1">
<label for="rdo_test2">Radio button 2</label><input type="radio" name="rdo_test2" id="rdo_test2" value="radio button 2"><label for="chk_test1">Checkbox 1</label><input type="checkbox" name="chk_test1" id="chk_test1" value="checkbox 1">
<label for="chk_test2">Checkbox 2</label><input type="checkbox" name="chk_test2" id="chk_test2" value="checkbox 2">Nota que en estos casos no necesitas usar el valor de la marca como %%chk_test1%%.
Para cargar imágenes en un FID, Prontus implementa las marcas FOTOFIJA_ con la siguiente estructura,
%%fotofija_<ID>(Dimensión1, Dimensión2)%%, donde "<ID>" es el identificador de la marca y "(Dimensión1, Dimensión2)" son los parámetros que especifican el alto y ancho de la imagen. Ejemplo:
%%fotofija_200x300(200,100)%%
lo cual generaría la siguiente vista en la cual será posible arrastrar una imagen desde la "Biblioteca Multimedia" o desde el "Banco de Imágenes" :

El identificador es arbitrario. Puedes indicar las dimensiones de la imagen, como en "%%fotofija_200x300(200, 300)%%", o especificar el uso planeado, como en "%%fotofija_slider_home(900, 200)%%", o combinar ambas cosas a la vez.
Al cargar una imagen con una marca fotofija_, Prontus genera también otras marcas asociadas, fotofija_<id>.width, que contiene el ancho en píxeles de la imagen, y FOTOFIJA_<id>.height con el alto en píxeles. Puedes usar estas marcas en las plantillas en los tags <img>:
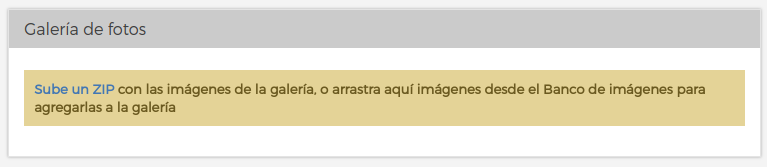
<img src="%%fotofija_200x300%%" width="%%fotofija_200x300.width" height="%%fotofija_200x300.height" alt="%%_titular.xml%%">Prontus te permite crear una galería de fotos que funciona con drag&drop de imágenes, generando para cada una múltiples versiones, y además soporta carga masiva de fotos para poblar las galerías. Para ello debes hacer uso de la marca reservada %%_galeria_prontus.html%% . Una forma eficiente de hacerlo es por medio de la marca %%panel%% de la siguiente forma:
%%panel(Galería de fotos, body5, _galeria_prontus.html, 1:fotofija_galeria@@_low:65x65|2:fotofija_galeria@@_high:800x600)%%
Una vez implementada la marca en el FID, el panel correspondiente se visualizará de la siguiente forma:

Para cargar archivos en los FIDs, Prontus implementa las marcas asocfile_ que permite subir archivos al servidor y que tiene la siguiente estructura %%asocfile_<id>%%, donde "<ID>" es el identificador de la marca, lo cual resulta muy útil al momento de implementar varias de estas.
Ejemplos:
%%asocfile_1%% %%asocfile_2%% %%asocfile_descarga_minuta%% Esta marca puede invocarse sola, como arriba, o como marca de apertura y de cierre, en la cual se incluye código html para mejorar su presentación.
Un ejemplo de su utilización sería el siguiente:
%%asocfile_1(Archivo asociado 1)%%
<div class="form-group mar-bot25">
<label class="monreg">Bajada</label>
<input type="text" value="%%tit_descarga%%" size="5" name="tit_descarga" class="form-control">
</div>
%%/asocfile_1%%lo que generaría la siguiente vista:

Al cargar un archivo usando una marca asocfile_, Prontus genera y guarda las marcas asociadas asocfile_<id>.ext con la extensión del archivo y asocfile_<id>.size con el peso del archivo.
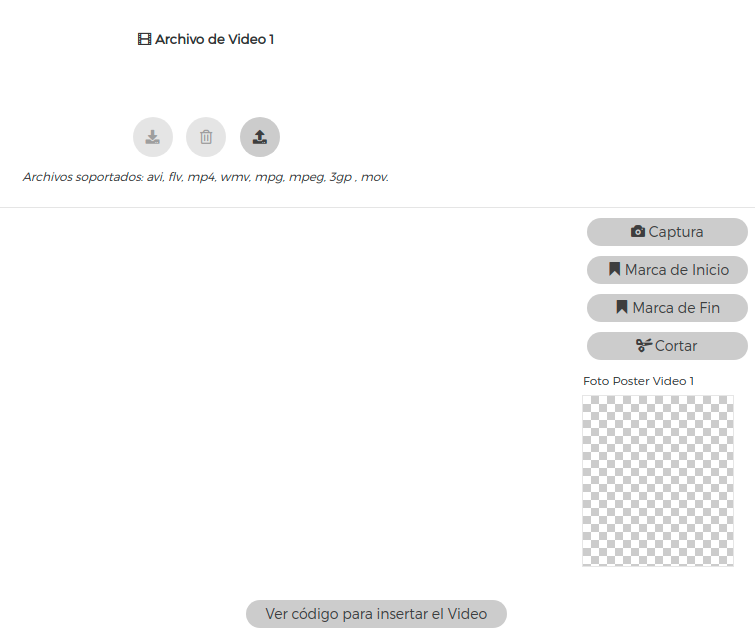
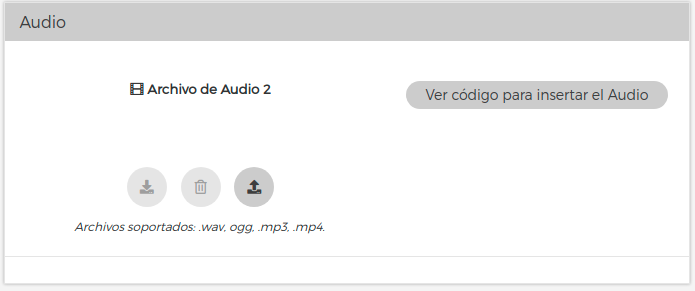
Para cargar Multimedia en los FIDs, Prontus implementa las macros reservadas _video_xcode.html y _audio.html. En ambos casos, al encontrar estas marcas en una plantilla de FID Prontus genera una interfaz de carga de archivos y de manipulación. En las plantillas de artículo, las marcas multimedia_video<id> y multimedia_audio<id> contienen el path al archivo cargado. Además, Prontus genera las marcas asociadas multimedia_*<id>.ext con la extensión del archivo, multimedia_*<id>.size con el peso del archivo y multimedia_*<id>.duration con la duración del video o audio en segundos. Las marcas multimedia_audio y multimedia_video tienen las siguientes salidas: .duration, .duration_hms, .abitrate, .rate, .acodec, .ext y .size. Las marcas multimedia_video tienen además las salidas .hls, .qualities.*.file, .fps, .screenshot, .vbitrate, .width, .thumbnails, .poster, .height, .vcodec, .custom_imag.
Las macros se pueden utilizar dentro de un panel o directamente como panel(Ver Marcas Menú y panel). Como macro dentro de otro panel:
%%panel(_video_xcode.html, 1)%%Directamente en un panel
%%panel(Video 1, body7, _video_xcode.html, 1)%%Vista de video

Vista de audio

Como viste antes, muchas veces usarás la marca PANEL para cargar bloques de código de un modo específico en tus FIDs. Sin embargo, también puedes usar la marca MACRO para código que necesites reusar pero que no necesariamente sea parte de un panel, como por ejemplo contenido interno a un panel. La sintaxis de las marcas MACRO en los FIDs es la siguiente:
%%macro(archivo, [identificador])%%
Por ejemplo,
%%macro(link_enlaces_internos.html, 1)%% %%macro(link_enlaces_internos.html, identificador-unico)%%
El identificador puede usarse dentro de la macro con la marca %%id%%. Esto te permite cargar más de una vez una macro diferenciándolas. Por ejemplo, dentro de la macro link_enlaces_internos.html podrías tener un bloque como este:
<div id="enlaces-internos-%%id%%">
...
</div>Y el resultado final al cargar esa macro con la llamada %%macro(link_enlaces_internos.html, 23)%% sería este:
<div id="enlaces-internos-23">
...
</div>Puedes aprender más sobre las distintas marcas disponibles para los FIDs en los artículos Tipos de marcas y Diccionario de marcas.
Cuando guardas un artículo, Prontus realiza múltiples acciones:
- genera las vistas según la configuración
- actualiza las portadas en que has incluído el artículo
- actualiza las portadas taxonómicas, de tags, y los listados que correspondan al artículo, o aquellas en que el artículo ya no está
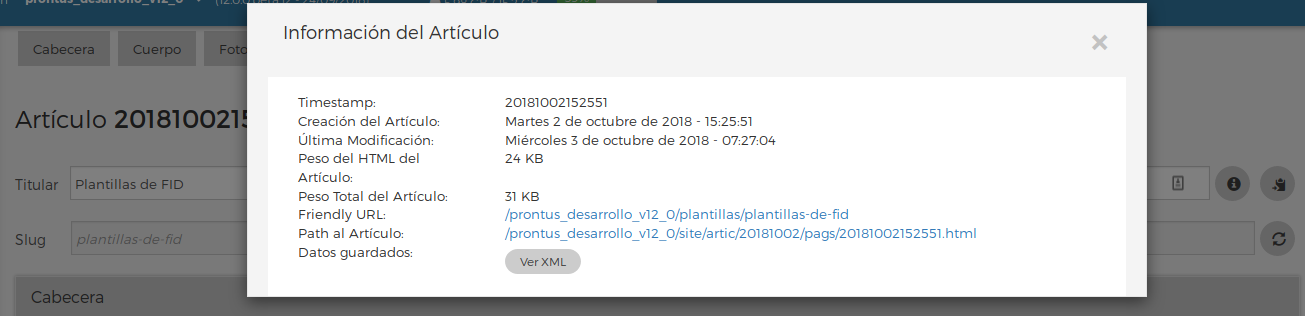
Además de estas vistas, Prontus guarda un archivo XML con todos los datos del artículo. El XML de artículo contiene toda la información de tu artículo. Si necesitas procesar datos de tus artículos extendiendo Prontus, o con otras herramientas, conocer su ubicación y estructura es una herramienta invaluable. Este archivo se ubica en /[nombre del prontus]/site/artic/[fecha]/xml/ y su nombre es el timestamp de creación del artículo. Por ejemplo, para este artículo que estás leyendo, el XML se encuentra en /prontus_desarrollo_v12_0/site/artic/20181002/xml/20181002152551.xml.
La estructura del archivo es extremadamente simple:
<?xml version="1.0" encoding="UTF-8"?>
<artic_data>
<_private>
...
</_private>
<_public>
...
</_public>
Por ejemplo, veamos el XML de un artículo real.
<?xml version="1.0" encoding="UTF-8"?>
<artic_data>
<_private>
<_txt_titular>
<![CDATA[Titular del artículo]]>
</_txt_titular>
<_slug>titular-del-articulo</_slug>
<_custom_slug>NO</_custom_slug>
<_art_autoinc>67</_art_autoinc>
<_users_id>1</_users_id>
<_fid>fid_noticia</_fid>
<_plt>noticia.html</_plt>
<_fechap>20180831</_fechap>
<_horap>15:20</_horap>
<_fechae>99999999</_fechae>
<_horae>00:00</_horae>
<_soloportadas>1</_soloportadas>
<_seccion1></_seccion1>
<_tema1></_tema1>
<_subtema1></_subtema1>
<_nom_seccion1></_nom_seccion1>
<_nom_tema1></_nom_tema1>
<_nom_subtema1></_nom_subtema1>
<_autor></_autor>
<_txt_bajada>
<![CDATA[bajada test]]>
</_txt_bajada>
<_alta>1</_alta>
<_tax></_tax>
<_tags></_tags>
<_tagnames></_tagnames>
<_multitag_seccion></_multitag_seccion>
<_multitag_tema></_multitag_tema>
<_multitag_subtema></_multitag_subtema>
<_modtime>1538479331</_modtime>
</_private>
<_public>
<vtxt_cuerpo>
<![CDATA[<p>Al construir plantillas de artículos o portada para Prontus, se deben tener en cuenta varios puntos...</p>]]>
</vtxt_cuerpo>
</_public>
</artic_data>Aunque hemos simplificado un poco, puedes ver que hay un gran bloque _private, que contiene las marcas reservadas del artículo (_txt_titular, _txt_bajada, _seccion1, _nom_seccion1, _tags, _alta, _autor, _modtime...) y otro bloque _public, que en este caso contiene solamente la marca vtxt_cuerpo. Todas las marcas que tú definas en tu FID aparecerán en el bloque _public.
Puedes descargar el XML desde la vista de edición: haciendo click en el botón de Información junto al campo Titular verás un enlace "Ver XML".

Conceptos Básicos
¿Qué es Prontus?
Estructura de directorios
Glosario
Navegadores soportados
Tutoriales
Instalación de Prontus CMS
Implementar un nuevo sitio en Prontus
Cómo crear un FID
Cómo crear una plantilla de artículo
Cómo crear una plantilla de portada
Cómo crear plantillas de formulario
Cómo implementar un formulario
Cómo implementar un buscador
Cómo implementar un buscador Elasticsearch
Cómo crear una plantilla de taxonomía
Cómo crear plantillas de tags
Cómo crear una plantilla de listado
Cómo crear una plantilla de tags jerárquicos
Implementar carga de videos en Prontus
Integración de Redes Sociales
Instalación y Configuración
Requerimientos
Configuración del servidor
Base de datos
Asegurar la plataforma
Instalación con Wizard Prontus
Ajustes post-instalación
Archivos de configuración de Prontus
Friendly URLs
Friendly URLs para imágenes
SSI en Prontus
Logs de Eventos
Ejecutar procesos periódicamente con cron
Debugging
Plantillas
Plantillas de FID
Plantillas de artículo
Plantillas de portada
Plantillas de taxonomía
Plantillas de artículos relacionados
Plantillas de tags
Plantillas de listado
Plantillas de tags jerárquicos
Plantillas de mapa de taxonomía
Plantillas de mapa de tags
Marcas
Tipos de marcas
Diccionario de marcas
Marcas para texto
Marcas de lógica
Marcas de despliegue
Marca Menú y Panel
Parsing de marcas en formularios Prontus
Funcionalidades
Funcionalidades SEO en Prontus CMS
Multivistas
Galería de Imágenes
Buscador Multivista
Buscador
Buscador Elasticsearch
Calendarios
Imprimir artículos
Posting de contenidos
Plugins
Post-procesos
Prontus functions
Implementar copias de seguridad automáticas con Dropbox
Implementar múltiples ediciones
Regeneración masiva de artículos via línea de comandos

