Plantillas de artículo
Las plantillas de artículo te permiten determinar cómo Prontus mostrará el contenido que un usuario cargó en un FID. Aprenderás a implementar plantillas para artículos, y cuáles variantes y funcionalidades te ofrece Prontus.
Última modificación: Miércoles 29 de septiembre de 2021
Las plantillas de artículo te permiten presentar el contenido cargado mediante tus FIDs al visitante de tu sitio, o al usuario de tu aplicación web. Puedes usar en tus plantillas todas las marcas que hayas definido en el FID asociado.
Debes crear las plantillas de artículo en el directorio /[nombre del prontus]/plantillas/artic/fecha/pags/. Puedes separar una plantilla en partes usando macros, por ejemplo %%macro(texto_principal.html)%%. Las macros de artículo deben estar ubicadas en el directorio /[nombre del prontus]/plantillas/artic/fecha/macros/.
Aunque el formato común de las plantillas es HTML, puedes implementar plantillas Prontus en formato PHP u otros como JSON, XML, según lo necesites. No hay restricciones particulares sobre los nombres de archivo para plantilla: si lo deseas o necesitas, puedes tener un FID llamado "fid_general" con una plantilla asociada "plantilla_particular.html". Para aprender más sobre la ubicación de plantillas y otros archivos en Prontus, puedes leer el artículo Estructura de directorios.
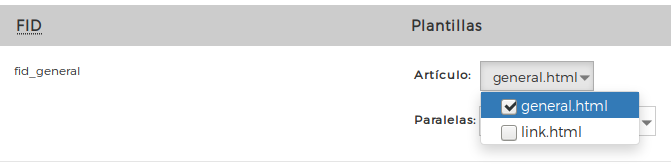
Para que Prontus te permita usar una plantilla en un FID, luego de haberla creado debes asociarla ya sea modificando el archivo de configuración de artículos o en el panel de Administración de Prontus en la página Administrar→ Configuración → Artículos, usando el selector Artículo en la columna Plantillas.

En este caso, para el FID "fid_general" seleccionarías la plantilla de artículo "general.html".
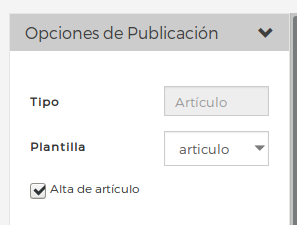
Una vez que guardes la configuración, podrás encontrar la plantilla en el o los FIDs a los que la hayas asignado, en el selector de Plantilla.

La estructura de una plantilla de artículo dependerá básicamente del diseño aplicado a la página. Esta que sigue es la estructura de un documento Prontus genérico, en formato HTML o PHP
<!doctype html>
<html>
<head>
<title>%%_titular%% - Tu Prontus</title>
<meta charset="utf-8">
<meta name="keywords" content="%%if(_seccion1)%% %%_nom_seccion1%% %%if(_tema1)%%, %%_nom_tema1%% %%if(_subtema1)%%, %%_nom_subtema1%% %%/if%% %%/if%% %%/if%%" >
<meta name="description" content="%%_txt_bajada.xml%%" >
<link href="/%%_prontus_id%%/js-local/jquery-ui/css/jquery-ui.min.css" rel="stylesheet" type="text/css" media="all">
<link href="/%%_prontus_id%%/js-local/bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css" media="all">
<link href="/%%_prontus_id%%/css/estilos.css" rel="stylesheet" type="text/css">
<!--# include file="/%%_prontus_id%%/js-local/_includedjavascripts_art.html" -->
</head>
<body>
<?php $TS = '%%_ts%%'; ?>
<div id="container">
<div class="header-container">
<!--# include virtual="/%%_prontus_id%%/site/edic/base/port/_m_header.html" -->
</div>
<div class="content">
<header>
<div class="top">
%%macro(macro_migas.html)%%
%%macro(comun_subtitulos.html)%%
</div><!-- top -->
<h1>%%txt_titular_largo%%</h1>
<div>
%%if(_txt_bajada)%%
<h3>bajada: %%_txt_bajada.raw%%</h3>
%%/if%%
%%nif(_txt_bajada)%%
<h3>No hay bajada.</h3>
%%/nif%%
%%if(txt_titular_largo)%%
<h4>titular largo: %%txt_titular_largo%%</h4>
%%/if%%
</div>
<div class="pre-footer">
<span>Publicado: <strong id="seteoFecha"></strong>
%%if(_autor)%% | Autor: <strong>
%%if(link_autor)%%
<a href="%%link_autor%%" %%if(cmb_target_autor)%%target="%%cmb_target_autor%%"%%/if%%>%%_autor%%</a>
%%/if%%
%%nif(link_autor)%%
%%_autor%%
%%/nif%%
</strong>
%%/if%%
</span>
</div>
<div class="noticia-principal">
<div class="right">
%%if(fotofija_art_380x230)%%
<img src="%%fotofija_art_380x230%%" width="%%_wfotofija_art_380x230%%" height="%%_hfotofija_art_380x230%%" title="%%_titular.xml%%" alt="%%_titular.xml%%" >
<p id="pie_imagen">%%text_fotofija_art_380x230%%</p>
%%/if%%
<div class="relacionados">
<!--#include virtual="/%%_prontus_id%%/site/cache/taxonomia/pags/%%_seccion1%%___art_relac.html" -->
</div>
</div>
<div class="CUERPO">
%%vtxt_cuerpo%%
</div>
%%if(multimedia_video1)%%
<div id="video" class=""></div>
<script>
Flash.insertaPlayerVideo('%%multimedia_video1%%','video','480','300', '', '', '', '', '' , '','');
</script>
%%/if%%
<img src="/%%_prontus_id%%/imag/sociales/compartelo.png" >
</div>
</header>
</div>
<div class="footer-container">
<!--# include virtual="/%%_prontus_id%%/site/edic/base/port/_m_footer.html" -->
</div>
</div>
</body>
</html>
Puedes usar marcas Prontus, tanto las reservadas como aquellas que hayas definido en tus FIDs, en toda la plantilla. Como puedes ver, a veces usamos marcas IF o NIF para determinar si una marca Prontus contiene algo, y otras directamente usamos la marca. Si usas una marca y no contiene nada, Prontus la reemplazará por un texto vacío. Por ejemplo, si no ingresaste una bajada, el código
<meta name="description" content="%%_txt_bajada.xml%%" >simplemente resultará en
<meta name="description" content="" >
Como puedes ver, en esa plantilla usa tanto marcas definidas en el FID como %%txt_titular_largo%%, marcas reservadas como %%_txt_bajada%% y marcas de lógica como %%if(multimedia_video1)%%...%%/if%%. El parser de Prontus es case-insensitive, por lo cual escribir %%if(multimedia_video1)%% es lo mismo que %%if(multimedia_video1)%%. En este ejemplo usamos instrucciones SSI para embeber los módulos _m_header y _m_footer, pero también podrías usar instrucciones include o require de PHP, u otras, según la configuración de tu servidor web.
Para aprender más sobre las marcas Prontus, puedes leer los artículos de la sección Marcas.
Aunque es común que un artículo tenga una vista, existen algunos casos en que esto no tiene sentido porque están diseñados solamente para mostrar información en una portada. Un ejemplo de esto son los enlaces en un menú del encabezado, o los banners en un carrusel. En este caso, debes crear artículos cuya vista está vacía.
Los típicos artículos utilizados para este fin son:
| Plantilla artículo | FID asociado | Descripción |
|---|---|---|
| rotulo.html | fid_rotulo | Utilizado para la incorporación de rótulos en portadas. Estos rótulos ayudan a agrupar artículos insertando un título destacado. |
| link.html | fid_link | Para el ingreso de un enlace en portadas, como por ejemplo para el sector de sitios de interés de una portada. |
| banner.html | fid_banner | Para el ingreso de banners en portadas, pudiendo ser de diferentes tamaños dependiendo de las áreas que se dispongan para este fin. |
| boton.html | fid_boton | Para la incorporación de botones, los cuales pueden estar compuestos por imágenes, texto cortos y links. |
Aunque actualmente no es posible dejar estos artículos invisibles sin plantilla, puedes crear una plantilla vacía, o que contenga código (PHP por ejemplo) que presente un error HTTP 403, 404 u otro que te parezca adecuado.
Puedes usar las marcas %%_loop_artic%% dentro de las plantillas de artículo para generar marcas recursivas o automatizar la presentación de elementos numerosos. Por ejemplo, el código siguiente:
%%_loop_artic(1,5)%%
%%if(fotofija_port##i##_thumb)%%
<li><a href="%%fotofija_port##i##_foto%%"><img src="%%fotofija_port##i##_thumb%%" width="%%fotofija_port##i##_thumb%%"></a></l >
%%/if%%
%%/_loop_artic%%generaría el código siguiente en una primera evaluación de la plantilla:
%%if(fotofija_port1_thumb)%%
<li><a href="%%fotofija_port1_foto%%"><img src="%%fotofija_port1_thumb%%" width="%%fotofija_port1_thumb%%"></a></li>
%%/if%%
%%if(fotofija_port2_thumb)%%
<l ><a href="%%fotofija_port2_foto%%"><img src="%%fotofija_port2_thumb%%" width="%%fotofija_port2_thumb%%"></a></li>
%%/if%%
%%if(fotofija_port3_thumb)%%
<li><a href="%%fotofija_port3_foto%%"><img src="%%fotofija_port3_thumb%%" width="%%fotofija_port3_thumb%%"></a></li>
%%/if%%
%%if(fotofija_port4_thumb)%%
<li><a href="%%fotofija_port4_foto%%"><img src="%%fotofija_port4_thumb%%" width="%%fotofija_port4_thumb%%"></a></li>
%%/if%%
%%if(fotofija_port5_thumb)%%
<li><a href="%%fotofija_port5_foto%%"><img src="%%fotofija_port5_thumb%%" width="%%fotofija_port5_thumb%%"></a></li>
%%/IF%Esto luego se reevalúa normalmente como marcas Prontus. Los elementos a tener en cuenta son:
- la marca
_loop_artic, con sintaxis_loop_artic(inicio, fin) - la variable de loop
##i##, que se reemplaza por el contador de iteración.
Puedes usar las marcas %%_loop_multitag_seccion%% dentro de las plantillas de artículo para listar las secciones multitag de un articulo. Lo mismo aplica para las marcas %%_loop_multitag_tema%% y %%_loop_multitag_subtema%%.
Ejemplos de implementación:
- Implementación de parseo de loops de multitag en articulos y portadas: itera sobre multitags asociados a un articulo. Lo mismo aplica para multitud seccion, tema y subtema.
%%_loop_multitag_seccion%%<a href="/seccion/%%_multitag_seccion_friendly%%/p/1" class="tit"> %%_multitag_seccion_nom%%</a>%%/_loop_multitag_seccion%%
%%_loop_multitag_tema%%<a href="/tema/%%_multitag_tema_friendly%%/p/1" class="tit"> %%_multitag_tema_nom%%</a>%%/_loop_multitag_tema%%
%%_loop_multitag_subtema%%<a href="/subtema/%%_multitag_subtema_friendly%%/p/1" class="tit"> %%_multitag_subtema_nom%%</a>%%/_loop_multitag_subtema%%
- Soporta condicionales : permite aplicar condicionales y anidamiento segun los valores asociados al multitag.
%%_loop_multitag_seccion%%loop multitag seccion%%if(_multitag_seccion_id eq 30)%% if content 1 %%/if%%%%if(_multitag_seccion_id eq 30)%% if content 2 %%/if%%%%if(_multitag_seccion_id eq 8)%% if content 3 %%/if%%%%_multitag_seccion_id%% %%_multitag_seccion_nom%% %%_multitag_seccion_friendly%%%%/_loop_multitag_seccion%%
%%_loop_multitag_tema%%loop multitag tema%%if(_multitag_tema_id eq 3)%% if content 4 %%/if%%%%_multitag_tema_id%% %%_multitag_tema_nom%% %%_multitag_tema_friendly%%%%/_loop_multitag_tema%%
%%_loop_multitag_subtema%%loop multitag subtema%%if(_multitag_subtema_id eq 3)%% if content 5 %%/if%%%%_multitag_subtema_id%% %%_multitag_subtema_nom%% %%_multitag_subtema_friendly%%%%/_loop_multitag_subtema%%
- Implementación de parseo de todos multitags: itera sobre todos los multitags asociados a seccion, tema y subtema.
%%_loop_all_multitag_seccion%%%%_multitag_seccion_id%% %%_multitag_seccion_nom%% %%_multitag_seccion_friendly%%%%/_loop_all_multitag_seccion%%
%%_loop_all_multitag_tema%%%%_multitag_tema_id%% %%_multitag_tema_nom%% %%_multitag_tema_friendly%%%%/_loop_all_multitag_tema%%
%%_loop_all_multitag_subtema%%%%_multitag_subtema_id%% %%_multitag_subtema_nom%% %%_multitag_subtema_friendly%%%%/_loop_all_multitag_subtema%%
Puedes usar las marcas %%_loop_tags%% dentro de las plantillas de artículo y recorrer cada uno de los tags asociados a un articulo. Para implementar el uso de los tags de un articulo en una plantilla de articulo y/o de portada se require recorrer el loop de tags asociados. Estas son las marcas disponibles:
%%_loop_tags%%y%%_loop_tags%%para crear el listado%%_tag_id%%el id numérico del tag%%_tag_nom%%el tag como texto%%_tags_port%%%%_tag_nom_vista%%el nombre de la vista específica para usar en plantillas de multivista%%_tag_url('all', 'tagport')%%permite generar la URL de una tagport específica para un tipo de artículo y plantilla.%%_fixed_tag_url%%la url amigable de la taxport si existe, la normal de otro modo
Un ejemplo de implementación:
<div class="etiquetas"><span class="tag">Tags:</span><ul>%%_loop_tags%%<li><a href="%%_fixed_tag_url%%" id="tag-%%_tag_id%%">#%%_tag_nom%%</a></li>%%/_loop_tags%%</ul></div>
Si habilitas el soporte de multivistas deberás crear una versión de cada una de tus plantillas asociadas para cada vista: si tienes una multivista "movil" además de la principal, y creaste las plantillas pags/noticia.html y pags/noticia_alt.html, debes también crear las plantillas pags-movil/noticia.html y pags-movil/noticia_alt.html. Si no lo haces, Prontus devolverá un error cuando guardes un artículo que usa esa plantilla. Esto vale para plantillas normales y alternativas, pero no para paralelas.
Puedes crear versiones paralelas de las plantillas para tus multivistas, pero no es obligatorio. De no hacerlo, Prontus solamente generará las vistas paralelas que tengan plantilla creada. Para seguir nuestro ejemplo, si creaste la plantilla paralela pags/noticia.json, pero no la plantilla pags-movil/noticia.json, Prontus creará el documento normal y la vista paralela /prontus_desarrollo_v12_0/site/artic/20180513/pagspar/20180513091223_noticia.json , pero no la vista paralela /prontus_desarrollo_v12_0/site/artic/20180513/pagspar-movil/20180513091223_noticia.json.
En la configuración puedes asignar múltiples plantillas a un mismo FID, en el selector Artículo. Si lo haces, verás que el selector "Plantilla" en el bloque "Opciones de Publicación" del FID ahora contiene más plantillas, y cada vez que edites un artículo podrás elegir qué plantilla usar.
No hay diferencias de implementación entre plantillas comunes y alternativas, simplemente se diferencian por la configuración que haces en tu Prontus. Las plantillas alternativas deben estar situadas en el mismo directorio y deben cumplir las mismas restricciones que las otras.
En la vista de configuración en Administrar→ Configuración → Artículos, en la columna Plantillas puedes ver otro selector, "Paralelas", que también te permite asignar plantillas a un FID. Las plantillas paralelas sirven para generar vistas de tus artículos paralelas a la principal. Por ejemplo, podrías necesitar generar tus artículos de noticias en formato HTML para tu sitio, y además necesitar una vista en formato JSON para el consumo de algún web-service. En este caso, crearías una plantilla en formato JSON, por ejemplo un archivo "noticia.json" en el directorio de plantillas de artículo, y la asignarías como plantilla paralela en tu FID "fid_noticia". Al guardar un artículo de tipo noticia, se generarían tanto la vista normal, usando la plantilla "noticia.html", como la vista en formato JSON. Los archivos de vista generados aparecen así:
/[nombre del prontus]/site/artic/[fecha]/pagspar/[timestamp]_[nombre].[extension]
por ejemplo, dado el artículo con timestamp 20180513091223, y la plantilla paralela "noticia.json" en el Prontus "prontus_desarrollo_v12_0", el archivo generado sería:
/prontus_desarrollo_v12_0/site/artic/20180513/pagspar/20180513091223_noticia.json
Conceptos Básicos
¿Qué es Prontus?
Estructura de directorios
Glosario
Navegadores soportados
Tutoriales
Instalación de Prontus CMS
Implementar un nuevo sitio en Prontus
Cómo crear un FID
Cómo crear una plantilla de artículo
Cómo crear una plantilla de portada
Cómo crear plantillas de formulario
Cómo implementar un formulario
Cómo implementar un buscador
Cómo implementar un buscador Elasticsearch
Cómo crear una plantilla de taxonomía
Cómo crear plantillas de tags
Cómo crear una plantilla de listado
Cómo crear una plantilla de tags jerárquicos
Implementar carga de videos en Prontus
Integración de Redes Sociales
Instalación y Configuración
Requerimientos
Configuración del servidor
Base de datos
Asegurar la plataforma
Instalación con Wizard Prontus
Ajustes post-instalación
Archivos de configuración de Prontus
Friendly URLs
Friendly URLs para imágenes
SSI en Prontus
Logs de Eventos
Ejecutar procesos periódicamente con cron
Debugging
Plantillas
Plantillas de FID
Plantillas de artículo
Plantillas de portada
Plantillas de taxonomía
Plantillas de artículos relacionados
Plantillas de tags
Plantillas de listado
Plantillas de tags jerárquicos
Plantillas de mapa de taxonomía
Plantillas de mapa de tags
Marcas
Tipos de marcas
Diccionario de marcas
Marcas para texto
Marcas de lógica
Marcas de despliegue
Marca Menú y Panel
Parsing de marcas en formularios Prontus
Funcionalidades
Funcionalidades SEO en Prontus CMS
Multivistas
Galería de Imágenes
Buscador Multivista
Buscador
Buscador Elasticsearch
Calendarios
Imprimir artículos
Posting de contenidos
Plugins
Post-procesos
Prontus functions
Implementar copias de seguridad automáticas con Dropbox
Implementar múltiples ediciones
Regeneración masiva de artículos via línea de comandos

