Cómo crear una plantilla de portada
En Prontus, una plantilla de portada te permite crear una vista que agrupe varios tipos de artículos en diferentes áreas según criterios arbitrarios, dando a cada bloque de contenido el formato y el estilo que necesites.
Última modificación: Domingo 29 de agosto de 2021
Las plantillas de portada definen la forma y funcionamiento de las portadas de tu sitio Prontus. En estas plantillas se definen áreas dentro de las cuales un usuario puede publicar artículos. En las páginas generadas, cada área mostrará los elementos especificados por la plantilla para cada artículo publicado. En el código de la plantilla, cada área está delimitada por un LOOP, que contiene marcas de artículo.
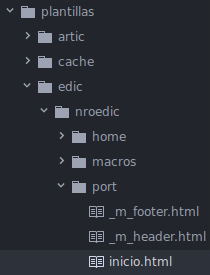
Para crear una nueva plantilla de portada debes dirigirte primero al directorio /[nombre del prontus]/plantillas/edic/nroedic/port. En este directorio verás plantillas de portadas ya creadas, y entre ellas los módulos que pueden ser comunes entre varias portadas. Un módulo es una portada Prontus que contiene un bloque de código pensado para embeber en otras plantillas mediante instrucciones include de PHP o SSI.
Si bien para Prontus no hay diferencia entre una portada completa -un documento independiente- y un módulo, por convención llamamos a las plantillas de módulo con el prefijo _m, como por ejemplo _m_header.html.

Para crear una nueva plantilla de portada, en el directorio "/[nombre del prontus]/plantillas/edic/nroedic/port", por ejemplo "portada_prueba.html". No hay un formato específico que debas usar, pero HTML es el más común. Podrías necesitar hacer portadas en formato JSON, por ejemplo.
La estructura de una plantilla de portada dependerá básicamente del diseño aplicado a la página, sin embargo existen elementos comunes a todas las portadas:
- Las marcas LOOP, las cuales son estructuras cíclicas que recorren todos los elementos que se encuentran en un área.
%%loop1(área 1)%% [código] %%/loop%% - Las marcas condicionales, como IF o NIF, que te permiten mostrar u ocultar código según se cumpla una condición específica, por ejemplo:
%%if(_txt_titular ~ chile)%% [codigo relevante si el titular contiene el texto "Chile"] %%/if%% - Las marcas Macro, que te permiten reusar código entre distintas portadas. A diferencia de los módulos, las macros no generan vistas independientes, y por lo tanto solamente pueden embeberse en documentos del mismo tipo (las macros de portadas solamente se pueden usar en portadas, las macros de artículo solamente se pueden usar en artículos, etc. Un ejemplo de uso de macro es el siguiente:
%%macro(fila_ar2.html)%%
- Otras marcas Prontus, tanto reservadas como definidas por tí, como por ejemplo
<h1>%%_txt_titular%%<h1>
Una vez creado el archivo debes abrirlo con un editor de texto, agregando código como el siguiente:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link href="/%%_prontus_id%%/css/estilos.css" rel="stylesheet" type="text/css">
<!--# include file="/%%_prontus_id%%/js-local/_includedjavascripts_port.html" -->
<title>Prontus 12 - Inicio</title>
</head>
<body>
<div id="container">
<div class="header-container">
<!--# include file="/%%_prontus_id%%/site/edic/base/port/_m_header.html" -->
</div>
<!--/header-container-->
<div class="content">
<div class="columna1">
%%loop1(área 1)%%
%%_titular%%
%%/loop%%
</div>
<div class="columna1">
%%loop2(área 2)%%
%%_titular%%
%%/loop%%
</div>
<div class="columna1">
%%loop3(área de fotos 3)%%
%%_titular%%
%%if(fotofija_port_620x220)%%
<img src="%%fotofija_port_620x220%%" alt="%%_titular.xml%%" title="%%_titular.xml%%"/>
%%/if%%
%%/loop%%
</div>
</div>
<!--/content-->
<div class="footer-container">
<!--# include file="/%%_prontus_id%%/site/edic/base/port/_m_footer.html" -->
</div>
<!--/footer-container-->
</div>
<!--/container-->
</body>
</html>En este ejemplo tienes una portada con tres áreas(Area 1, Área 2 y Área de Fotos 3). En el "head" se incluyen las librerías javascript usadas en el sitio y luego el encabezado de la página usando instrucciones SSI:
<!--# include file="/%%_prontus_id%%/site/edic/base/port/_m_header.html" --> Este módulo contiene elementos que son comunes en todo el sitio como el logo, el menú de navegación, el buscador, entre otros, dependiendo del diseño escogido para el sitio. El código que contiene el módulo _m_header.html para mostrar el logo del sitio, un buscador y un menú de navegación es el siguiente:
<div id="header">
<div class="arriba">
<div class="fecha">
<span id="horaFecha"></span> | Actualizado a las <span id="horaHora"> hrs.</span>
</div>
</div>
<div class="centro">
<a class="logo" href="/%%_prontus_id%%/site/edic/base/port/inicio.html">
<img src="/%%_prontus_id%%/imag/logo.png" alt="Modelo Mínimo Prontus 12" title="Modelo Mínimo Prontus 12">
</a>
<div class="cont-buscador">
<div class="buscador">
<form action="/cgi-bin/prontus_search.cgi" method="GET">
<input type="hidden" name="search_prontus" value="%%_prontus_id%%">
<input type="hidden" name="search_tmp" value="search.html">
<input type="text" name="search_texto" value="" placeholder="Buscar...">
<input type="submit" value="enviar">
</form>
</div>
</div>
</div>
<div class="abajo">
<ul class="menu">
%%loop1(menú)%%
<li>
%%if(link)%%
<a href="%%link%%" target="%%cmb_target%%">
%%/if%%
%%_titular%%
%%if(link)%%
</a>
%%/if%%
</li>
%%/loop%%
</ul>
</div>
</div>
<!--/header-->
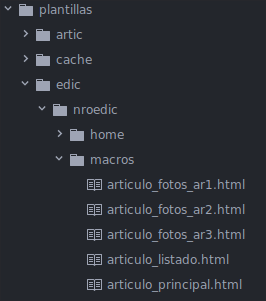
Las macros son archivos con trozos de código reusable. Las macros para las plantillas de portada se encuentran en el directorio: /[nombre del prontus]/plantillas/edic/nroedic/macros

Si encuentras que estás reescribiendo código, es una señal de que probablemente deberías extraerlo a una macro.
En el administrador de Prontus, en el menú principal hacer click en Administrar > Configuración > Portada

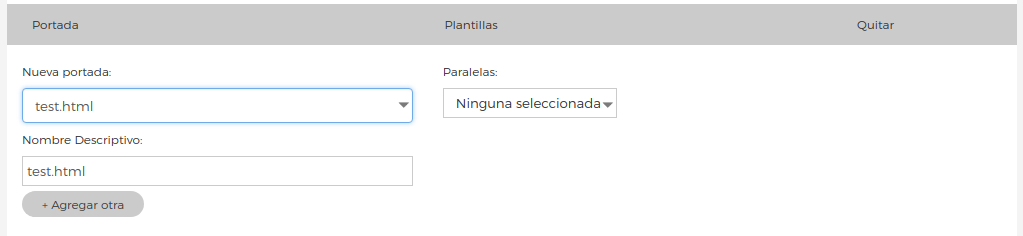
Una vez allí podrás visualizar en el en la sección "Portada" el combo "nueva portada" en el cual debes seleccionar el archivo de plantilla que creaste previamente.

una vez seleccionado debes hacer click en "Guardar" y de esa forma podras visualizar tu nueva portada en el menú principal en Publicar → Portada

En la interfaz de administración de portadas podrás seleccionar la portada que deseas visualizar. Todas las portadas disponibles se encuentran listadas en el combo "Portadas".
En el panel "Área de portada" podrás ver las diferentes áreas que creaste para la portada además de agregar/quitar Artículos en las áreas.

Puedes especificar código a mostrar en iteraciones específicas de un loop usando la marca reservada _loopcounter:
%%loop1(área 1)%%
%%if(_loopcounter = 1)%%
%%macro(fila_ar1_ppal.html)%%
%%/if%%
%%if(_loopcounter > 1)%%
%%macro(fila_ar1.html)%%
%%/if%%
%%/loop%%
Puedes especificar qué tipos de artículo ver en un bloque de una portada usando la marca reservada _fid:
%%loop1(área 1)%%
%%if(_fid eq fid_noticia)%%
%%_txt_bajada%%
%%/if%%
%%/loop%%
Prontus 12 permite implementar plantillas con menos código usando filtros directamente en la marca loop para especificar uno o más FIDs permitidos y un límite a la cantidad de artículos publicables. Por ejemplo, el código
%%loop3(Fotos, fid_imagen|fid_video, 5)%%
...
especifica un loop en el cual solamente es posible cargar hasta 5 artículos de tipo fid_imagen y/o fid_video, evitándonos código como
%%if(_fid eq fid_noticia)%%
o
%%if(_loopcounter < 6)%%
Estas restricciones además son tomadas en cuenta al agregar artículos en el administrador de portadas: Prontus no te permitirá cargar artículos de otros tipos de FID que los definidos, ni más artículos que los especificados en el límite. Ambos filtros son opcionales, y además puedes especificar un loop en el que filtres tipos de artículo pero sin límite numérico.
Archivos adjuntos
Artículos Relacionados
- Cómo crear una plantilla de artículo En este tutorial aprenderás a crear una plantilla de artículo, dónde debes ubicarla para que Prontus...
- Plantillas de tags jerárquicos Prontus ofrece un modo de asignar tags a un documento respetando una jerarquía. De este modo puedes...
- Plantillas de portada Las plantillas de portada definen la forma y funcionamiento de las portadas del sitio Prontus, y nos...
- Plantillas de taxonomía Prontus te permite ordenar el contenido de tu sitio jerárquicamente en taxonomías. Puedes, usando...
- Cómo crear una plantilla de taxonomía Este tutorial te enseña cómo implementar plantillas para mostrar contenido ordenado por taxonomías.
- Cómo crear una plantilla de tags jerárquicos El sistema de tags jerárquicos provee una funcionalidad similar a la taxonomía para clasificar...
- Cómo crear plantillas de formulario Pasos a paso de como crear plantillas de formularios o Prontus Forms, las cuales despliegan...
Conceptos Básicos
¿Qué es Prontus?
Estructura de directorios
Glosario
Navegadores soportados
Tutoriales
Instalación de Prontus CMS
Implementar un nuevo sitio en Prontus
Cómo crear un FID
Cómo crear una plantilla de artículo
Cómo crear una plantilla de portada
Cómo crear plantillas de formulario
Cómo implementar un formulario
Cómo implementar un buscador
Cómo implementar un buscador Elasticsearch
Cómo crear una plantilla de taxonomía
Cómo crear plantillas de tags
Cómo crear una plantilla de listado
Cómo crear una plantilla de tags jerárquicos
Implementar carga de videos en Prontus
Integración de Redes Sociales
Instalación y Configuración
Requerimientos
Configuración del servidor
Base de datos
Asegurar la plataforma
Instalación con Wizard Prontus
Ajustes post-instalación
Archivos de configuración de Prontus
Friendly URLs
Friendly URLs para imágenes
SSI en Prontus
Logs de Eventos
Ejecutar procesos periódicamente con cron
Debugging
Plantillas
Plantillas de FID
Plantillas de artículo
Plantillas de portada
Plantillas de taxonomía
Plantillas de artículos relacionados
Plantillas de tags
Plantillas de listado
Plantillas de tags jerárquicos
Plantillas de mapa de taxonomía
Plantillas de mapa de tags
Marcas
Tipos de marcas
Diccionario de marcas
Marcas para texto
Marcas de lógica
Marcas de despliegue
Marca Menú y Panel
Parsing de marcas en formularios Prontus
Funcionalidades
Funcionalidades SEO en Prontus CMS
Multivistas
Galería de Imágenes
Buscador Multivista
Buscador
Buscador Elasticsearch
Calendarios
Imprimir artículos
Posting de contenidos
Plugins
Post-procesos
Prontus functions
Implementar copias de seguridad automáticas con Dropbox
Implementar múltiples ediciones
Regeneración masiva de artículos via línea de comandos

