El buscador de Prontus es un indexador y buscador de texto completo (full text) integrado a Prontus, que puede ser utilizado para buscar contenidos dentro de instancias de Prontus, dentro de páginas web de formato libre y también dentro de páginas de otros sitios, usando la modalidad spider.
Para usar el buscador Prontus debes seguir los siguientes pasos:
Visita la página Administrar → Configuración → Buscador.

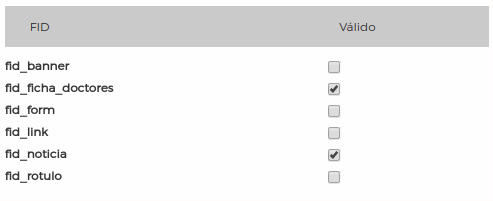
Agrega los FIDs que necesitas indexar en el panel "FID".

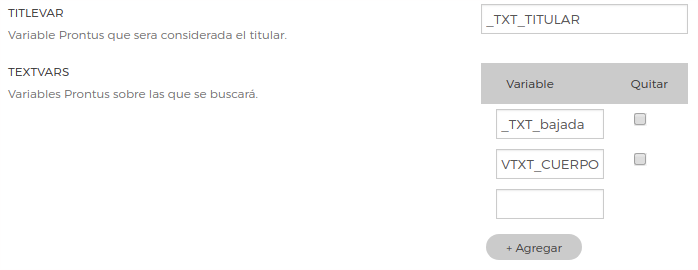
Define las variables: TITLEVAR y TEXTVARS de acuerdo a los FIDs que fueron indexados.

Es importante que exista (y en caso de que no, debes crearla) la plantilla de búsqueda en la cual se mostrará el resultado que la búsqueda arroje. La ubicación de las plantillas de busqueda es la siguiente:
/[prontus_id]/plantillas/extra/search/pags/Una vez allí debes editar el siguiente archivo: search.html
Ejemplo de código de plantilla de Buscador:
<!DOCTYPE HTML>
<html lang="es-CL">
<head>
<!-- inicio metatags-->
<title>Mi Sitio</title>
<!-- STOPWORDS = de,el,la,los,las,del,en -->
<!-- MSG server_busy = Servidor ocupado. Intente más tarde ... -->
<!-- MSG no_results = No se encontraron resultados. -->
<!-- MSG order_cron = en orden cronológico. -->
<!-- MSG order_rel = en orden de importancia. -- >
<!-- MSG results = Resultados -->
<!-- MSG to = al -->
<!-- MSG of = de -->
<!-- inicio JS-->
<!--#include virtual="/[prontus_id]/js-local/_includedjavascripts_port.html"-->
<!-- fin JS-->
</head>
<body class="articulo">
<!--HEADER-->
<!--#include virtual="/[prontus_id]/site/edic/base/port/_m_header.html"-->
<!--/HEADER-->
<!--CONTENIDO-->
<div id="main" class="span-12 lg-12">
<div class="auxi">
<div class="row">
<div class="col span-9 xs-12 col sm-12 col md-9 col lg-9">
<ul class="breadcrumbs">
<li>USTED ESTÁ EN:</li>
<li><a href="/[prontus_id]/site/edic/base/port/inicio.html">INICIO</a></li>
<li>BUSCADOR</li>
</ul>
<h1 class="titular">Buscador</h1>
<p class="bajada">Usted buscó por: <span class="rojo">%%search_texto%%</span><br>
<span class="mensaje">%%msg%%</span></p>
<!--resloop-->
<div class="tax_box col esp span-4 xs-12 sm-4 md-4 lg-4">
%%if(metadata1)%%
<div class="img_cont">
<a href="%%lnk%%">
<img src="%%metadata1%%" alt="" class="fullwidth">
</a>
</div>
%%/if%%
%%nif(metadata1)%%
<div class="img_cont">
<a href="%%lnk%%">
<img src="/[prontus_id]/imag/v1/default/default_870x515.jpg" alt="" class="fullwidth">
</a>
</div>
%%/nif%%
<div class="content">
<span class="fecha">%%metadata2%%</span>
<h2>
<a href="%%lnk%%">%%tit%%</a>
</h2>
<p>%%res%%...</p>
</div>
</div>
<!--/resloop-->
<!--pags-->
<div class="paginas">Ver más en: %%pags%%</div>
<!--/pags-->
<div class="separa"></div>
</div>
<div class="separa"></div>
</div>
<div class="separa"></div>
</div>
<!--/CONTENIDO-->
<!--FOOTER-->
<!--#include virtual="/[prontus_id]/site/edic/base/port/_m_footer.html"-->
<!--/FOOTER-->
</body>
</html>En el anterior ejemplo cabe destacar la importancia de la variable %%msg%% en el área del resultado, la cual muestra la lista de archivos encontrados y links a otras páginas si la cantidad de resultados excede el máximo por página.
Las siguientes marcas permiten definir una paginación personalizada o custom a los resultados de búsqueda, aplicando un diseño particular a cada enlace del paginado, mediante la aplicación de alguna estilo definido CSS o class.
Por ejemplo en la plantilla del buscador se puede agregar:
<!-- CONFIG HTML_PREVLINK= <a href='%%link%%' class='paglink' style='margin: 5px;'>%%pag%%</a> -->
<!-- CONFIG HTML_NEXTLINK= <a href='%%link%%' class='paglink' style='margin: 5px;'>%%pag%%</a> -->
<!-- CONFIG HTML_PAGELINK= <a href='%%link%%' class='paglink' style='margin: 5px;'>%%pag%%</a> -->
<!-- CONFIG HTML_CURRENTPAGE= <i class='current_page'>%%pag%%</i> -->
Definición de las variables de configuración:
- HTML_PREVLINK: Plantilla del link a la página previa.
- HTML_NEXTLINK: Plantilla del link a la página siguiente.
- HTML_PAGELINK: Plantilla del link a la página (número).
- HTML_CURRENTPAGE: Plantilla de la página actual.
Puedes iniciar manualmente el proceso de indexado haciendo click en Administrar → Mantenimiento → Indexación

Una vez allí, haz click en "Reindexar Todo".

Al hacer click sobre "Reindexar Todo" aparecerá una ventana mostrando el progreso del proceso de indexado.

La frecuencia de indexación de tu sitio varía según la frecuencia de actualización de sus contenido, con extremos de períodos de pocos minutos entre cada indexación, a algunas horas. En cualquier caso, te conviene agregar al crontab de tu ambiente el proceso de indexación definiendo en qué momentos actualizar los índices de búsqueda. Por ejemplo, para ejecutar el indexador a las 8 y a las 14, todos los días, usarías un comando como éste:
0 8,14 * * * /usr/bin/nice /usr/bin/perl /<path_sitio>/cgi-cpn/prontus_indexer.cgi /<path_sitio>/<prontus_id>En plataforma Unix es recomendable correr este proceso en baja prioridad (usando nice) para no interferir con otras tareas del servidor.
El proceso de búsqueda se realiza por medio de la siguiente CGI Prontus
http://[dominio]/cgi-bin/prontus_search.cgiUna forma sencilla de ejecutar la anterior CGI es por medio de un elemento <form> en el código fuente de alguna Plantilla de Portada, agregando el siguiente código:
<!--/Ejemplo de formulario para ejecución de cgi de búsqueda-->
<form id="form_buscar" method="get" action="/cgi-bin/prontus_search.cgi" class="navbar-form navbar-right search-desktop">
<input id="search_prontus" name="search_prontus" value="[prontus_id]" type="hidden">
<input name="search_idx" value="all" type="hidden">
<input name="search_tmp" value="search.html" type="hidden">
<input name="search_modo" value="and" type="hidden">
<input name="search_orden" value="cro" type="hidden">
<div class="search">
<input id="search" name="search_texto" placeholder="Buscar" aria-label="Búsqueda" autocomplete="off" class="campo-search" type="text">
<button class="lupa aleft" type="submit">
<img src="/%%_prontus_id%%/imag/v1/auxi/lupa.png" alt="Buscar">
</button>
<div class="separa"></div>
</div>
</form>Como ves en el código de arriba, puedes personalizar el funcionamiento del buscador enviando parámetros en tu solicitud de búsqueda. En particular, en el ejemplo anterior se define un formulario de búsqueda cuyos resultados serán reflejados por medio de la plantilla search.html. de haberse configurado otra plantilla, se debe especificar el nombre de la misma en la etiqueta input con atributo name "search_tmp", por ejemplo:
<input name="search_tmp" value="search.html" type="hidden">El Buscador Prontus puede ser utilizado con un mínimo de variables de invocación, con todas ellas o con un conjunto escogido de acuerdo a las características del sitio web.
Luego de insertar el formulario en la plantilla de resultados, basta ejecutar una request GET como la siguiente:
/cgi-bin/prontus_search.cgi?search_prontus=[prontus_id]&search_texto=[texto a buscar]Si se desea especificar la plantilla a mostrar, entonces la request cambia a:
/cgi-bin/prontus_search.cgi?search_prontus=[prontus_id]?search_tmp=[plantilla de buscador]&search_texto=[texto a buscar]Archivos adjuntos
Conceptos Básicos
¿Qué es Prontus?
Estructura de directorios
Glosario
Navegadores soportados
Tutoriales
Instalación de Prontus CMS
Implementar un nuevo sitio en Prontus
Cómo crear un FID
Cómo crear una plantilla de artículo
Cómo crear una plantilla de portada
Cómo crear plantillas de formulario
Cómo implementar un formulario
Cómo implementar un buscador
Cómo implementar un buscador Elasticsearch
Cómo crear una plantilla de taxonomía
Cómo crear plantillas de tags
Cómo crear una plantilla de listado
Cómo crear una plantilla de tags jerárquicos
Implementar carga de videos en Prontus
Integración de Redes Sociales
Instalación y Configuración
Requerimientos
Configuración del servidor
Base de datos
Asegurar la plataforma
Instalación con Wizard Prontus
Ajustes post-instalación
Archivos de configuración de Prontus
Friendly URLs
Friendly URLs para imágenes
SSI en Prontus
Logs de Eventos
Ejecutar procesos periódicamente con cron
Debugging
Plantillas
Plantillas de FID
Plantillas de artículo
Plantillas de portada
Plantillas de taxonomía
Plantillas de artículos relacionados
Plantillas de tags
Plantillas de listado
Plantillas de tags jerárquicos
Plantillas de mapa de taxonomía
Plantillas de mapa de tags
Marcas
Tipos de marcas
Diccionario de marcas
Marcas para texto
Marcas de lógica
Marcas de despliegue
Marca Menú y Panel
Parsing de marcas en formularios Prontus
Funcionalidades
Funcionalidades SEO en Prontus CMS
Multivistas
Galería de Imágenes
Buscador Multivista
Buscador
Buscador Elasticsearch
Calendarios
Imprimir artículos
Posting de contenidos
Plugins
Post-procesos
Prontus functions
Implementar copias de seguridad automáticas con Dropbox
Implementar múltiples ediciones
Regeneración masiva de artículos via línea de comandos

