Cómo crear plantillas de tags
En este tutorial aprenderás cómo crear plantillas para ordenar artículos por tags. Prontus permite asignar tags a cada artículo para agruparlo con otros de una manera no jerárquica.
Última modificación: Jueves 20 de agosto de 2020
Para crear una plantilla de tag, debes editar (o crear, en caso de que no exista) un archivo de plantilla con el formato que necesites en el directorio /[nombre del prontus]/plantillas/tag/port/all/. Por convención las llamamos con el nombre "tagport", pero puedes darles el nombre que necesites. Puedes crear plantillas de tags en formato HTML, JSON, XML o cualquier otro formato común de texto o código.
El siguiente es un código de ejemplo el cual puedes adaptar con la estructura, estilos, marcas e imágenes que definas para tu sitio:
<!DOCTYPE HTML>
<html lang="es-CL">
<head>
<!-- inicio metatags-->
<title>
Tag: %%_tag_nom%%
</title>
</head>
<body class="articulo">
<!--#include virtual="/%%_prontus_id%%/site/edic/base/port/_m_header.html"-->
<div id="main" class="span-12 lg-12 tax">
<div class="auxi">
<div class="row">
<div class="col span-10 xs-12 col sm-12 col md-10 col lg-10">
<h1 class="titular">
Tag: %%_tag_nom%%
</h1>
<div class="row">
%%_msg%%
%%loop%%
<div class="tax_box col esp span-4 xs-12 sm-4 md-4 lg-4">
<div class="auxi-tax">
<div class="img_cont">
<a href="%%_fileurl%%">
%%if(fotofija_port_870)%%
<img src="%%fotofija_port_870%%" alt="" class="fullwidth">
%%/if%%
%%nif(fotofija_port_870)%%
<img src="/%%_prontus_id%%/imag/v1/default/default_870x515.jpg" alt="" class="fullwidth">
%%/nif%%
</a>
<div class="separa">
</div>
</div>
<div class="content">
%%if(fecha_larga)%%
<span class="fecha">%%fecha_larga%%</span>
%%/if%%
<h2>
<a href="%%_fileurl%%">%%_titular%%</a>
</h2>
%%if(_txt_bajada)%%
%%_txt_bajada%%
%%/if%%
<div class="separa">
</div>
</div>
<div class="separa">
</div>
</div>
<div class="separa">
</div>
</div>
%%ifv(3,0)%%
<div class="separa">
</div>
%%/ifv%%
%%/loop%%
<div class="separa">
</div>
</div>
<div class="paginacion_centrada col-xs-12 col-sm-12 col-md-12 col-lg-12">
<nav aria-label="Page navigation">
<div class="pagination numbers">
%%_html_nros_pag%%
</div>
</nav>
</div>
%%/_msg%%
<div class="separa"></div>
</div>
<div class="separa">
</div>
</div>
<div class="separa">
</div>
</div>
<div class="separa"></div>
</div>
<!--/CONTENIDO-->
<!--FOOTER-->
<!--#include virtual="/%%_prontus_id%%/site/edic/base/port/_m_footer.html"-->
<!--/FOOTER-->
</body>
</html>Una vez que hayas creado o modificado la plantilla de portada de tags, puedes generar las páginas definitivas editando un artículo y agregándole un tag. Las páginas definitivas de portadas de tags se encuentran en el directorio /[nombre del prontus]/site/tag/port/all/, y siguen el formato [nombre]_[id]_[numero de pagina].[extension]. Por ejemplo, podrías tener las páginas /[nombre del prontus]/site/tag/port/all/tagport_1_1.html, /[nombre del prontus]/site/tag/port/all/api_tags_2_2.json, etc. Como ves, el formato de las plantillas no está limitado a HTML. Puedes encontrar el ID de cada tag en la vista Publicar → Categorías y Tags → Administrar Tags del panel de administración de Prontus.
Si necesitas actualizar todas las páginas de tags de una sola vez luego de hacer cambios globales, puedes regenerar las portadas de tags desde el panel de administración del sitio. Para ello debes visitar la página Administrar → Mantenimiento → Regeneración.

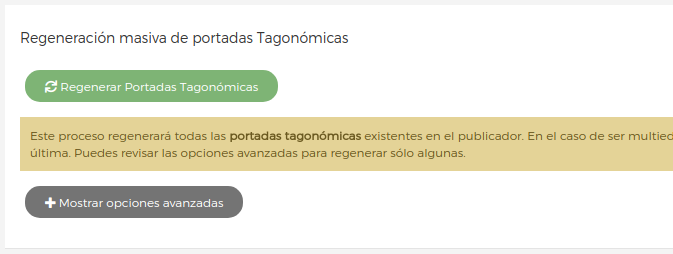
Una vez allí, debes hacer click en el botón "Regenerar Portadas Tagonómicas" ubicado en el panel "Regeneración masiva de portadas Tagonómicas"

Archivos adjuntos
Conceptos Básicos
¿Qué es Prontus?
Estructura de directorios
Glosario
Navegadores soportados
Tutoriales
Instalación de Prontus CMS
Implementar un nuevo sitio en Prontus
Cómo crear un FID
Cómo crear una plantilla de artículo
Cómo crear una plantilla de portada
Cómo crear plantillas de formulario
Cómo implementar un formulario
Cómo implementar un buscador
Cómo implementar un buscador Elasticsearch
Cómo crear una plantilla de taxonomía
Cómo crear plantillas de tags
Cómo crear una plantilla de listado
Cómo crear una plantilla de tags jerárquicos
Implementar carga de videos en Prontus
Integración de Redes Sociales
Instalación y Configuración
Requerimientos
Configuración del servidor
Base de datos
Asegurar la plataforma
Instalación con Wizard Prontus
Ajustes post-instalación
Archivos de configuración de Prontus
Friendly URLs
Friendly URLs para imágenes
SSI en Prontus
Logs de Eventos
Ejecutar procesos periódicamente con cron
Debugging
Plantillas
Plantillas de FID
Plantillas de artículo
Plantillas de portada
Plantillas de taxonomía
Plantillas de artículos relacionados
Plantillas de tags
Plantillas de listado
Plantillas de tags jerárquicos
Plantillas de mapa de taxonomía
Plantillas de mapa de tags
Marcas
Tipos de marcas
Diccionario de marcas
Marcas para texto
Marcas de lógica
Marcas de despliegue
Marca Menú y Panel
Parsing de marcas en formularios Prontus
Funcionalidades
Funcionalidades SEO en Prontus CMS
Multivistas
Galería de Imágenes
Buscador Multivista
Buscador
Buscador Elasticsearch
Calendarios
Imprimir artículos
Posting de contenidos
Plugins
Post-procesos
Prontus functions
Implementar copias de seguridad automáticas con Dropbox
Implementar múltiples ediciones
Regeneración masiva de artículos via línea de comandos

