Plantillas de tags jerárquicos
Prontus ofrece un modo de asignar tags a un documento respetando una jerarquía. De este modo puedes a la vez asignar tantos tags tags como necesites, pero además indicar una relación entre ellos. En este artículo te explicamos cómo implementar plantillas para mostrar estos tags jerárquicos.
Última modificación: Viernes 21 de agosto de 2020
Las tags jerárquicas son una funcionalidad de Prontus que permiten combinar la flexibilidad de las tags con el orden jerárquico ofrecido por las taxonomías. En concreto, implementando estas tags puedes ordenar documentos asignándoles tres niveles de tags, con tantos tags como quieras en cada uno. Si usaras taxonomías, solamente podrías especificar hasta tres secciones, cada una con un tema y un subtema. Si usaras tags para catalogar tu documento, podrías aplicar muchas, pero no tendrías un orden jerárquico.
Una particularidad es que las vistas de tags jerárquicas se generan dinámicamente. A cada request de página, si no existe en caché, Prontus generará un archivo y lo devolverá al servidor web para que lo presente al usuario a través de su navegador.
Actualmente, las vistas de tags jerárquicas no soportan multivistas, por lo que el diseño de tu sitio deberá tener en cuenta esta limitación.
Por último, el funcionamiento de los tags jerárquicos con URLs amigables implica una cierta configuración del servidor, que detallamos en el artículo Configuración del servidor.
Para el soporte de tags jerárquicos en Prontus deberemos crear cuatro plantillas en el directorio /[nombre del prontus]/plantillas/multitag/:
secciones.htmltemas.htmlsubtemas.htmldefault.html
Las plantillas secciones.html, temas.html y subtemas.html sirven para generar las listas de tags jerárquicos -por ejemplo con formato de tags <select> - para que un usuario pueda elegir una combinación de tags específica, como el tag sección 1, el tag tema 2, el tag subtema 3.
La plantilla default.html sirve en cambio para presentar el listado de artículos de una combinación de tags dada, y es análoga a una plantilla de taxonomía taxport.html o de tags tagport.html como puedes ver en los artículos correspondientes de plantillas de taxonomía y plantillas de tags. Va aquí el ejemplo de cada una:
<select>
<option value="">-- Selecciona --</option>
%%loop%%
<option value="%%_fileurl%%">%%_titular%%</option>
%%/loop%%
</select>Puedes usar estructuras de código distintas para cada plantilla si te es necesario.
<dl>%%loop%%
%%if(_fid eq fid_articulo)%%
<dt>
<a href="%%_fileurl%%" title="%%_titular.xml%%">%%_titular%%</a>
</dt>
%%if(_txt_bajada)%%<dd>%%_txt_bajada%%</dd>%%/if%%
%%/if%%
%%/loop%%
</dl>Como ves, esta plantilla es análoga a las usadas para las portadas taxonómicas, consta de un loop que itera sobre los artículos que tengan las tags jerárquicas específicas, usando marcas Prontus.
Luego de crear estas plantillas y algunos tags, puedes ver el resultado visitando las URLs siguientes:
/[nombre del prontus]/seccion/[nombre de la seccion]/p/1/[nombre del prontus]/seccion/[nombre de la seccion]/tema/[nombre del tema]/p/1/[nombre del prontus]/seccion/[nombre de la seccion]/tema/[nombre del tema]/subtema/[nombre del subtema]/p/1/[nombre del prontus]/tema/[nombre del tema]/subtema/[nombre del subtema]/p/1- etc.
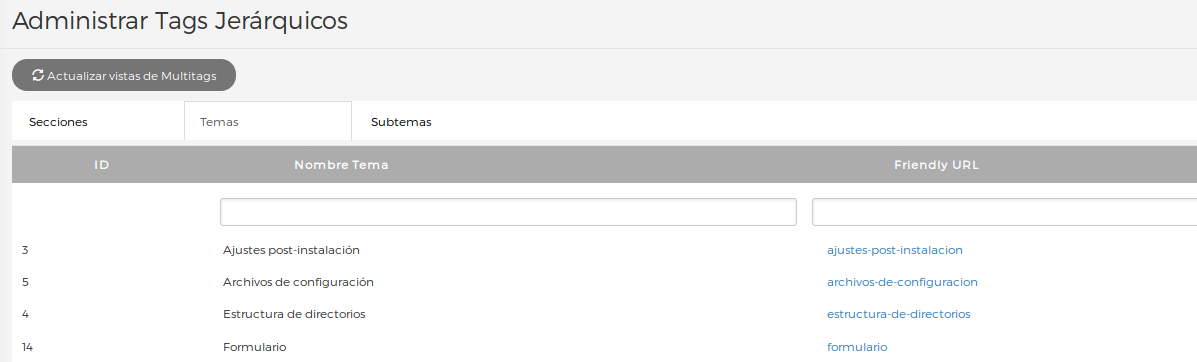
donde los nombres de sección, tema y subtema deben ser los que muestra Prontus en la columna Friendly URL de la vista Publicar → Categorías y Tags → Administrar Tags Jerárquicos:

Por ejemplo, una URL válida en este caso sería /prontus_desarrollo_v12_0/tema/ajustes-post-instalacion/p/1.
Artículos Relacionados
- Plantillas de listado Prontus te permite crear portadas para agrupar artículos de distintas taxonomías. Puedes por ejemplo...
- Plantillas de tags Prontus te permite agrupar el contenido de tu sitio usando tags. Puedes, usando distintas plantillas...
- Cómo crear una plantilla de tags jerárquicos El sistema de tags jerárquicos provee una funcionalidad similar a la taxonomía para clasificar...
Conceptos Básicos
¿Qué es Prontus?
Estructura de directorios
Glosario
Navegadores soportados
Tutoriales
Instalación de Prontus CMS
Implementar un nuevo sitio en Prontus
Cómo crear un FID
Cómo crear una plantilla de artículo
Cómo crear una plantilla de portada
Cómo crear plantillas de formulario
Cómo implementar un formulario
Cómo implementar un buscador
Cómo implementar un buscador Elasticsearch
Cómo crear una plantilla de taxonomía
Cómo crear plantillas de tags
Cómo crear una plantilla de listado
Cómo crear una plantilla de tags jerárquicos
Implementar carga de videos en Prontus
Integración de Redes Sociales
Instalación y Configuración
Requerimientos
Configuración del servidor
Base de datos
Asegurar la plataforma
Instalación con Wizard Prontus
Ajustes post-instalación
Archivos de configuración de Prontus
Friendly URLs
Friendly URLs para imágenes
SSI en Prontus
Logs de Eventos
Ejecutar procesos periódicamente con cron
Debugging
Plantillas
Plantillas de FID
Plantillas de artículo
Plantillas de portada
Plantillas de taxonomía
Plantillas de artículos relacionados
Plantillas de tags
Plantillas de listado
Plantillas de tags jerárquicos
Plantillas de mapa de taxonomía
Plantillas de mapa de tags
Marcas
Tipos de marcas
Diccionario de marcas
Marcas para texto
Marcas de lógica
Marcas de despliegue
Marca Menú y Panel
Parsing de marcas en formularios Prontus
Funcionalidades
Funcionalidades SEO en Prontus CMS
Multivistas
Galería de Imágenes
Buscador Multivista
Buscador
Buscador Elasticsearch
Calendarios
Imprimir artículos
Posting de contenidos
Plugins
Post-procesos
Prontus functions
Implementar copias de seguridad automáticas con Dropbox
Implementar múltiples ediciones
Regeneración masiva de artículos via línea de comandos

