Implementar carga de videos en Prontus
Cómo agregar vídeos a los FIDs para mostrarlos en tu sitio con diferentes codificaciones.
Última modificación: Martes 6 de julio de 2021
Con Prontus es posible transcodificar archivos de video a múltiples formatos de salida. Normalmente, Prontus transcodifica todos los archivos de video a un solo formato. Para necesidades avanzadas, se pueden generar múltiples versiones de un archivo, por ejemplo para transcodificar automáticamente a múltiples resoluciones.
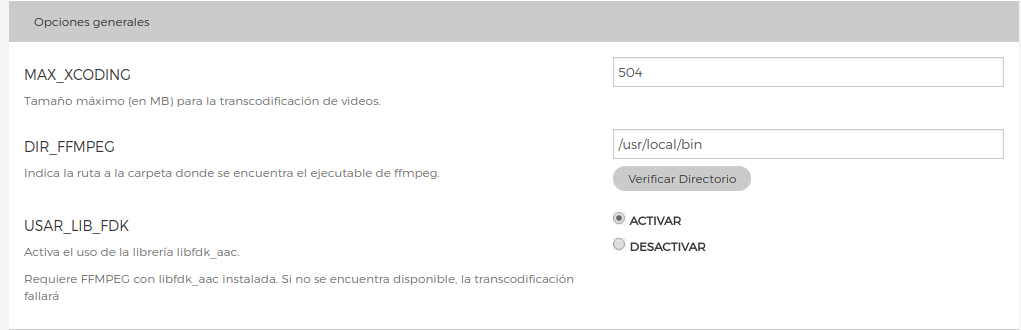
Antes que nada, asegúrate de haber revisado la configuración de tu servidor y de Prontus, verificando que se cumplan los requisitos mínimos para transcodificar. Como mínimo, el software ffmpeg debe estar instalado, y debe incluir las librerías para transcodificar a formatos AAC y h264. Para revisar que el programa ffmpeg esté instalado, revisa en el menú de Administrar → Configuración → Transcodificación, y en particular la opción DIR_FFMPEG. Con esta opción se puede indicar la ruta a la carpeta donde se encuentra el ejecutable de ffmpeg. Prontus permite además validar el directorio ingresado para verificar que efectivamente ffmpeg se encuentre allí. Por ejemplo:

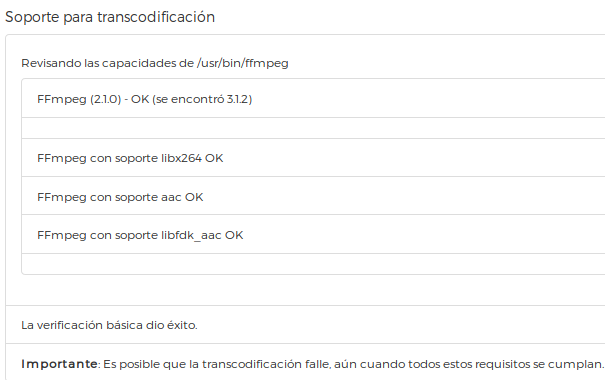
Para verificar que las librerías de transcodificación a AAC y h264 se encuentren correctamente instaladas, puedes usar la verificación de software de Prontus, en el menú Administrar → Sistema → Verificar Plataforma, con el botón Verificar Software. Dentro de los resultados de la verificación, en el bloque Soporte para Transcodificación verás si todo está correctamente instalado o no.

El resto de las opciones relativas a la transcodificación se describe en el artículo Configuración para Transcodificación.
Una vez configurados en el administrador del sitio es posible agregar videos por medio de los FID de la siguiente forma:
Agregando panel de video a FID:
Cuando estás creando un FID y quieres que tenga carga de video, basta con agregar la siguiente marca reservada la cual te creará un panel de carga de video:
_video_xcode.html
la forma de hacer uso de esta marca es enviándola como parámetro dentro de la marca %%panel%%, como verás en el siguiente ejemplo:
%%panel(Video , body1, _video_xcode.html, 1)%%
Donde;
"Video" es el titulo del panel.
"body1" en el nombre del contenedor html que tendrá el video en la plantilla.
"_video_xcode.html" es la macro que crea la interfaz para subir videos desde el administrador del sitio.
"1" es el ID del panel, muy necesario en caso de que desees crear varios paneles para subir mas de un video.
El siguiente es un ejemplo de código del FID con un panel para publicar videos:
<!DOCTYPE html>
<html lang="es">
<head>
%%macro(_head.html)%%
<script src="/prontus/cpan/js-local/MultiTag.class-av-1723585740-av-.js"></script>
</head>%%macro(_open_body.html)%%
%%menu%%
%%item(Multimedia, body1)%%
%%/item%%
%%/menu%%
<div class="main-fid" id="fid">
%%macro(_titulo_principal.html)%%
<div class="content">
%%macro(_publicacion_directa.html)%%
<div class="panel-group">
%%panel(Video , body1, _video_xcode.html, 1)%%
</div>
</div>
</div>
%%macro(_close_body.html)%%</html>Una vez creado el FID, es necesario colocar las marcas requeridas para mostrar el video en el sitio una vez que este es cargado desde el administrador. El siguiente ejemplo utiliza Prontus Player para reproducir el video (incluido en Prontus 12 en la ruta /prontus/front/prontusPlayer5 , aquí una referencia de uso), en la plantilla que tenga configurado el FID se debe agregar el siguiente código (o similar):
%%if(multimedia_video1)%%<div class="container-video"><iframe width="800" height="444"
src="/prontus/front/player/video.html?&src=%%multimedia_video1%%"
frameborder="0" allowfullscreen>
</iframe></div>%%/if%%
Prontus tiene integrado ProntusPlayer y usando este metodo se evita tener que incluir el codigo manualmente.
En caso de querer incluir todo de forma directa y no usar la integración de Prontus, se debe incluir en el header de la plantilla el siguiente bloque de código:
<link rel="stylesheet" href="/prontus/front/prontusPlayer5/css/prontusPlayer5.min-av-1723585740-av-.css"><script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script><script src=" /prontus/front/prontusPlayer5/prontusPlayer5.min-av-1723585740-av-.js"></script>
E Incluir lo siguiente en donde se requiera el player en la plantilla:
%%if(multimedia_video1)%%
<video id="video-pp" class="video-js vjs-prontus-skin" controls width="640" height="320">
<p class="vjs-no-js">
To view this video please enable JavaScript, and consider upgrading to a web browser that
<a href="https://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a>
</p>
</video>
<script type="text/javascript">
prontusPlayer5.install(
{
"videoTagId": "video-pp",
"video": {
"autoplay": false,
"muted": true,
"loop": false,
"src": "%%multimedia_video1%%",
"poster": "%%fotofija_vid650%%",
"vttThumbnails": "",
"qualitySelector": true
},
"ads": {
"enable": false,
}
}
);
</script>
%%/if%%Archivos adjuntos
Conceptos Básicos
¿Qué es Prontus?
Estructura de directorios
Glosario
Navegadores soportados
Tutoriales
Instalación de Prontus CMS
Implementar un nuevo sitio en Prontus
Cómo crear un FID
Cómo crear una plantilla de artículo
Cómo crear una plantilla de portada
Cómo crear plantillas de formulario
Cómo implementar un formulario
Cómo implementar un buscador
Cómo implementar un buscador Elasticsearch
Cómo crear una plantilla de taxonomía
Cómo crear plantillas de tags
Cómo crear una plantilla de listado
Cómo crear una plantilla de tags jerárquicos
Implementar carga de videos en Prontus
Integración de Redes Sociales
Instalación y Configuración
Requerimientos
Configuración del servidor
Base de datos
Asegurar la plataforma
Instalación con Wizard Prontus
Ajustes post-instalación
Archivos de configuración de Prontus
Friendly URLs
Friendly URLs para imágenes
SSI en Prontus
Logs de Eventos
Ejecutar procesos periódicamente con cron
Debugging
Plantillas
Plantillas de FID
Plantillas de artículo
Plantillas de portada
Plantillas de taxonomía
Plantillas de artículos relacionados
Plantillas de tags
Plantillas de listado
Plantillas de tags jerárquicos
Plantillas de mapa de taxonomía
Plantillas de mapa de tags
Marcas
Tipos de marcas
Diccionario de marcas
Marcas para texto
Marcas de lógica
Marcas de despliegue
Marca Menú y Panel
Parsing de marcas en formularios Prontus
Funcionalidades
Funcionalidades SEO en Prontus CMS
Multivistas
Galería de Imágenes
Buscador Multivista
Buscador
Buscador Elasticsearch
Calendarios
Imprimir artículos
Posting de contenidos
Plugins
Post-procesos
Prontus functions
Implementar copias de seguridad automáticas con Dropbox
Implementar múltiples ediciones
Regeneración masiva de artículos via línea de comandos

