Conceptos generales
Al diseñar la implementación de un sitio usando Prontus, el desafío es interpretar los documentos de requerimiento y transportarlos a estructuras que el CMS maneje. Veremos un caso de un sitio a implementar en el que recibimos como documentos iniciales unos wireframes, que puedes descargar al final de este artículo. Deberemos analizarlos página por página con cuidado para extraer de ellos toda la información posible.





Revisando el documento de wireframes vemos lo siguiente:
- Serán necesarias dos vistas en que los administradores puedan agrupar distintos artículos, con distintos formatos, manualmente. En Prontus, esto se implementa mediante Portadas.
- El wireframe muestra un buscador, por lo que deberemos implementar el buscador Prontus.
- El wireframe muestra que todas las páginas incluyen áreas comunes de cabecera y pie de página. En Prontus, estas se implementan usando módulos, o portadillas, un tipo especial de portadas.
- La portada de noticias / tema requiere algún modo de categorizar cada noticia, y luego desplegarlas en orden. Podemos tener artículos que tengan la categoría de Noticia, y además un tema, así como otros artículos que no sean Noticias. Esto en Prontus se implementa usando taxonomías y portadas taxonómicas. Deberemos implementar un poco de código javascript para desplegar dinámicamente las portadas tras elegir el tema, ya sea cargando páginas HTML, o generando las portadas taxonómicas como documentos en formato JSON.
- Deberemos implementar un tipo de artículo para noticias. Esto implica crear un FID específico,
fid_noticia. En esa vista notamos una barra lateral de contenido que también se comparte entre los artículos. Dado que contiene datos que no corresponden a cada artículo en particular, la implementaremos también como módulo. - Debemos además implementar un tipo de artículo de formulario para concursos. Esto puede implementarse con un Formulario Prontus distinto al del pie de página, o con un solo tipo de artículo Formulario Prontus, pero creando dos artículos distintos usando ese FID. Esta decisión requiere más análisis. Un comentario en la página 4 menciona que el artículo será de tipo Concurso, y una portada anterior muestra varios concursos. De esto podemos definir que necesitaremos un FID específico,
fid_concurso, implementado como Prontus Form.
Si el sitio necesita implementar multivistas, debes recordar que cada vista puede necesitar campos independientes en tus FIDs. Una vista para otro idioma en general pide duplicar cada campo de texto con el equivalente para ese idioma. Tendrás artículos con %%_txt_titular%% y %%txt_titular_en%%, etc. Si en el sitio usan imágenes para mostrar infografías, es posible que también necesites duplicar los campos de imagen. Del mismo modo, las multivistas para múltiples idiomas implican considerar múltiples buscadores, y en cualquier caso múltiples plantillas de búsqueda y resultados.
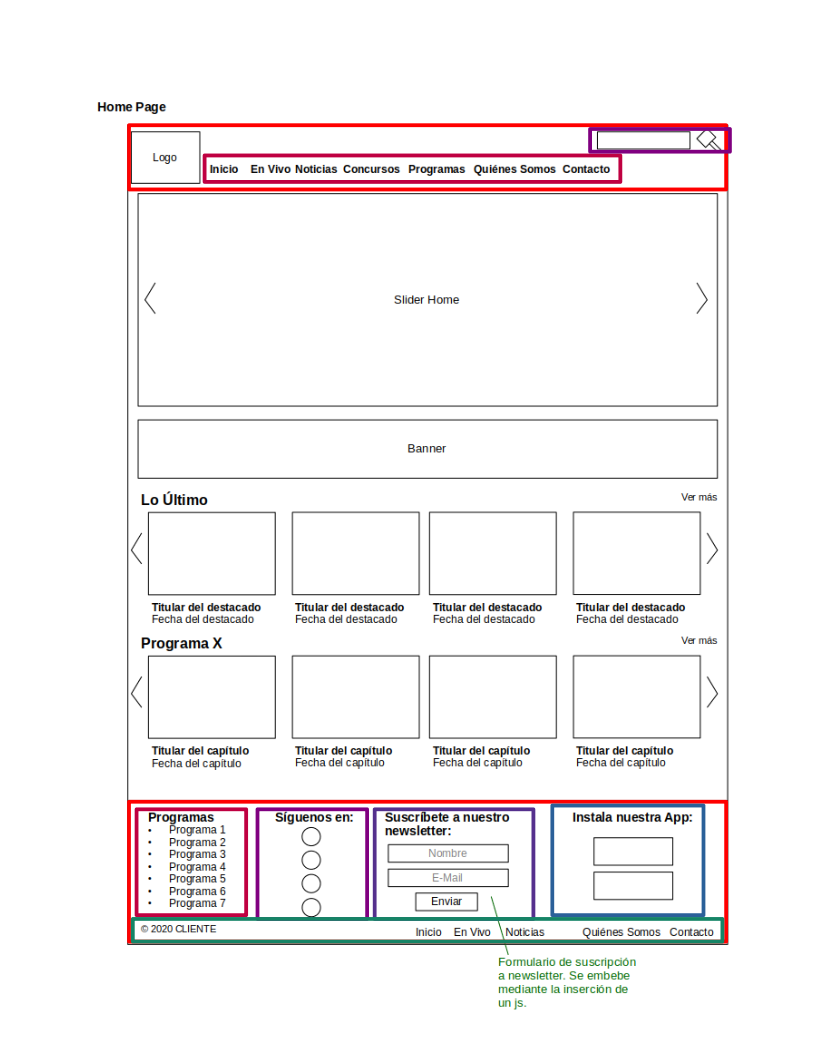
Podemos ver zonas que se repiten en todas las páginas. Las hemos resaltado en rojo en la imagen que sigue:

Estas zonas que se repiten en todas las páginas se implementan siempre como módulos, es decir, portadas especiales que van embebidas en otras páginas. Típicamente son plantillas de portada que contienen bloques de código HTML, pero no son páginas HTML completas. Las incrustamos en otras plantillas usando instrucciones include/require de PHP o -preferentemente- instrucciones include de SSI.
Al crear portadas módulo en Prontus, por convención llamamos a los archivos con el prefijo _m o _p, (módulo y portadilla, respectivamente). Si lo haces así, Prontus las reconocerá y separará en el listado de portadas.
Dentro de la cabecera, debemos encontrar los distintos grupos de contenido y separarlos en áreas usando marcas %%loop%%. Vemos el logo del sitio, un listado de enlaces, y un buscador.
En general el logo del sitio cambia tan poco a menudo que, aunque puede implementarse como un loop, muchas veces se implementa con un enlace y una imagen en duro. Para modificarlo en ese caso, deberá editarse la plantilla.
El listado de enlaces (resaltado en magenta) se implementa con un %%loop%% de artículos tipo fid_link. A veces es necesario tener un menú con submenúes, y en ese caso la implementación suele hacerse con sub-links dentro de cada artículo tipo link.
Para implementar el buscador (zona resaltada en púrpura) usaremos el buscador Prontus. Lo que se hace es implementarlo en duro, no como un loop, ya que no requiere datos contenidos en artículos. Se puede mover el código a una macro de portada, a un archivo embebido (en este caso típicamente se pone en el directorio /[nombre_prontus]/stat/), o dejarse directamente en el módulo.
En el pie de página vemos cinco áreas implementables como %%loop%%:
- un listado de programas (resaltado en magenta), que implica un rótulo (en duro o implementado como
fid_rotulo, que tendrá un titular y probablemente nada más), y luego una lista de links. - Un área de enlaces a redes sociales (resaltado en púrpura), con un rótulo y donde los links se muestran como imágenes. De aquí podemos ver que los fid_link deberán incluir al menos una marca
%%fotofija_%%con este formato. - Un formulario de suscripción a newsletter (resaltado en índigo). Esto puede estar implementado con un artículo Prontus Form genérico, o ser un formulario con un action no implementado en Prontus.
- Un rótulo y botones para instalar una app (resaltado en azul), nuevamente esta es un área de enlaces, pero aquí el formato de imagen es distinto, lo que implica otra marca
%%fotofija_%%en este FID. - Una última área (resaltada en verde azulado) con un rótulo a la izquierda y enlaces a la derecha. Posiblemente el texto de copyright puede quedar en duro, y los enlaces implementarse en un
%%loop%%defid_link.
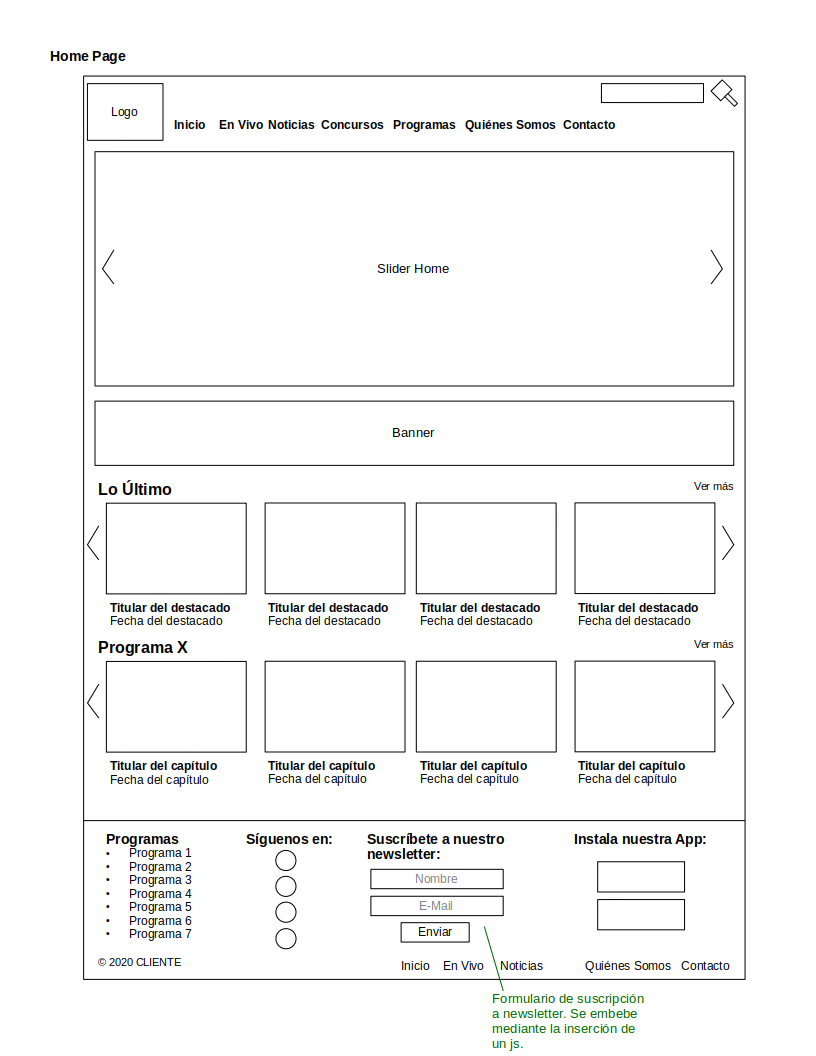
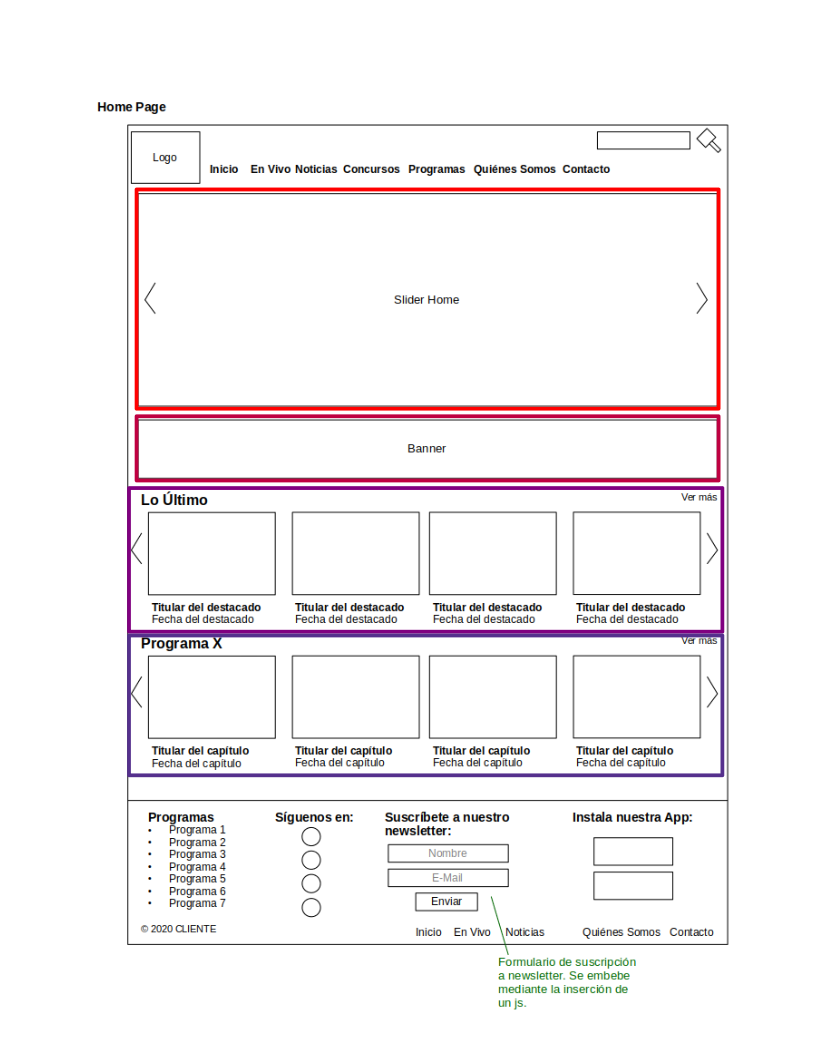
En la imagen que sigue hemos resaltado en la homepage las áreas que se distinguen a primera vista:

La portada principal (típicamente llamada inicio.html en Prontus, pero puede tener cualquier nombre y formato), deberá incluir un slider, un banner, después dos sliders con distinto contenido. De aquí, y de las demás páginas, debemos considerar los distintos tamaños de imagen, que implican casi siempre crear marcas fotofija. Una decisión desde este análisis puede ser crear una sola fotofija y reusarla para tamaños compatibles, es decir, para mostrar la misma imagen en distintos tamaños que tengan la misma proporción. Esto ahorra espacio en el servidor, pero puede significar más uso de ancho de banda por servir una imagen de grandes dimensiones dejando que el navegador la redimensione.
Otras consideraciones son los distintos campos que necesitaremos crear, dado que por ejemplo vemos los subtítulos “fecha del destacado”, “fecha del capítulo”, “bajada noticia”, “resumen concurso” (en otras páginas). Podríamos crear o reusar una sola marca, crear una marca específica para la fecha para los primeros dos casos, o usar para éstos la fecha de publicación, que es una marca reservada de Prontus.
En general, cada texto que veamos debe traducirse en una marca Prontus, ya sea una marca reservada o una marca creada por nosotros durante la implementación.
En la portada inicial además vemos distintas zonas, o áreas:
- Slider (resaltada en rojo)
- Banner (resaltada en magenta)
- “Lo Último” (resaltada en púrpura)
- “Programa X” (resaltada en índigo)
Cada una de estas áreas se implementa en Prontus con la marca %%loop%%, y dentro de cada loop, con artículos que contengan los datos necesarios. El banner es un caso particular: puede ser un artículo Prontus o un embed de algún sistema de publicidad de terceros. En ese caso, igualmente podríamos querer usar un loop para que los administradores puedan manipular los anuncios fácilmente, cambiando algún código necesario en un artículo ad-hoc.
Algo a notar son los enlaces “Ver más” a la derecha de las dos últimas áreas. Esto puede llevar a portadas administradas manualmente, o a portadas automáticas (taxonómicas, de tags, listados, etc.). En ambos casos el enlace probablemente esté en duro, no como parte de un loop.
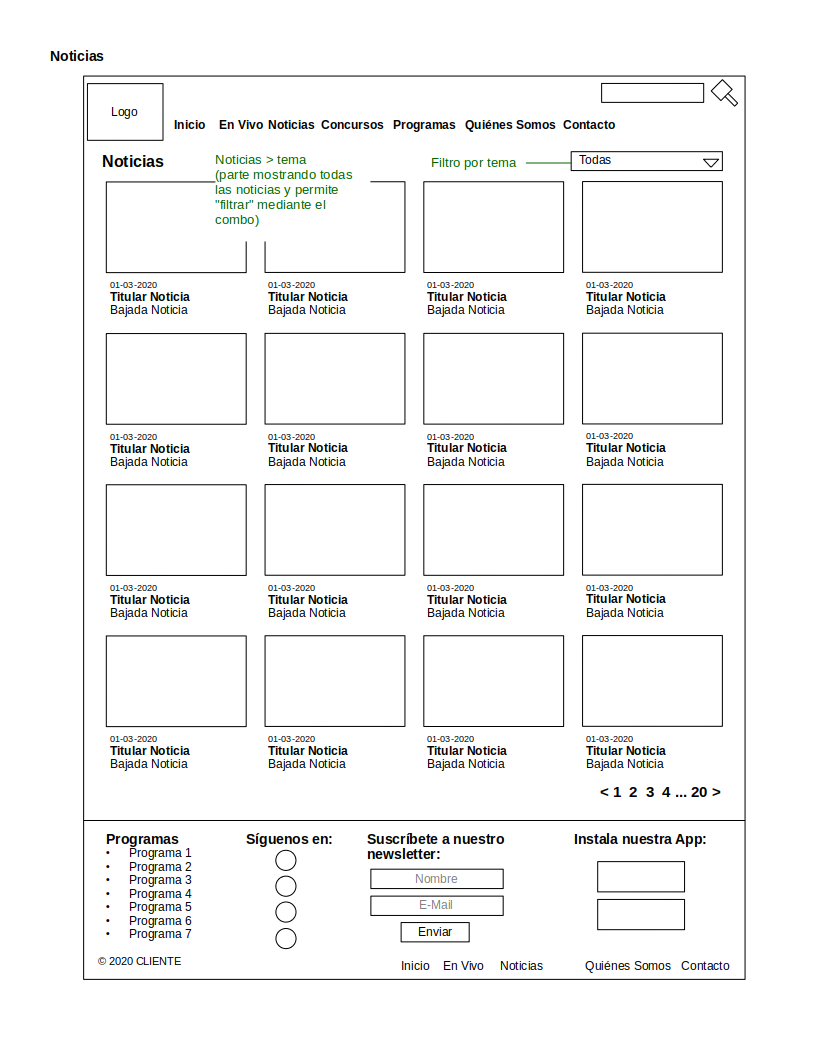
En esta página, vemos las siguientes secciones
- filtro de búsqueda (resaltado en azul)
- grilla de noticias (resaltada en verde azulado)
- noticia individual (resaltada en verde)
- enlaces de paginación (resaltados en azul)
Este tipo de vista típicamente se implementa en Prontus como una portada taxonómica, de tag, de listado, o -desde hace relativamente poco- como portada de tag jerárquicos. En cualquier caso, lo que nos hace elegir estas alternativas y no una portada normal es que no hay nada en particular que haga preferible administrar estos contenidos manualmente:
- son contenidos de un mismo tipo, como se ve en el comentario arriba, agrupados por tema
- todos están ordenados por algún criterio sencillo (fecha de publicación, fecha de creación, titular, etc.)
- debe implementar paginación
Todos estos detalles juntos indican que lo mejor será implementar una portada generada automáticamente. Prontus ofrece las alternativas mencionadas, y la elección dependerá del resto del contenido:
- ¿estas noticias son parte de una taxonomía más amplia, en que hay secciones para otras cosas además de Noticias, o para la estructura del sitio basta aplicar algunos tags particulares a los artículos de tipo Noticias? En este último caso usaríamos una portada de tags
- ¿Necesito mantener el contenido realmente paginado, o me basta una sola lista con un número limitado de artículos? En este último caso lo mejor sería un listado.
A primera vista, lo más simple sería definir una estructura de taxonomías con al menos una sección Noticias y dentro distintos temas (Mundo, Economía, País, RM, por decir.) Con estas taxonomías creadas se las puede asignar a los distintos artículos de tipo Noticia, y se crea un filtro de taxonomías, en este caso con la sección fija y el tema variable.
Las plantillas de esta portada taxonómica deberían estar diseñadas para embeberse en esta página, mostrando solamente un listado y la paginación. La solución más básica puede ser que el filtro de temas gatille una request para la página 1 de la taxonomía sección-tema seleccionada. El paginado sería una serie simple de enlaces a cada página específica.
Cada noticia en esta grilla será entonces un artículo Prontus individual, de tipo Noticia, por lo que tendremos que implementar un fid_noticia con los campos necesarios, que en este caso serán la imagen, y la fecha (esta fecha puede ser la fecha de publicación, o un campo rellenado aparte por quien redacte el artículo). Es importante entender que cada FID debe contener tanto los campos necesarios para su presentación individual como artículo o documento, como también los campos necesarios para mostrarse en las distintas portadas y áreas en que un editor lo pueda agregar.
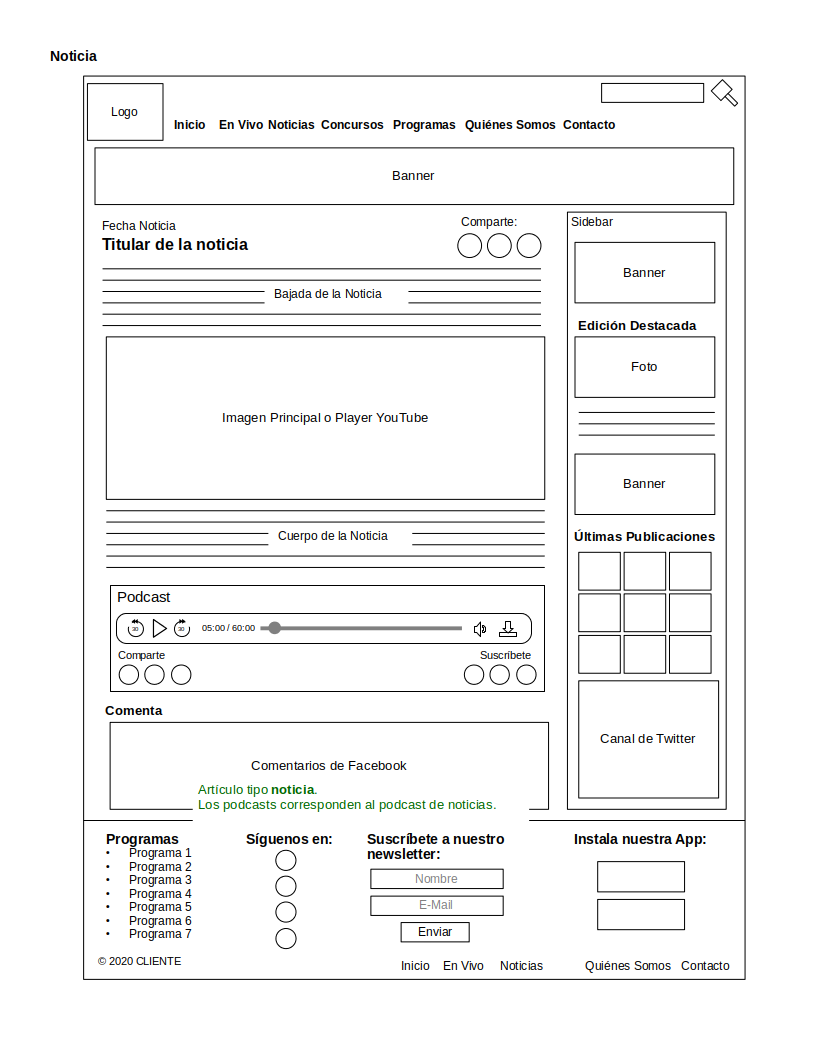
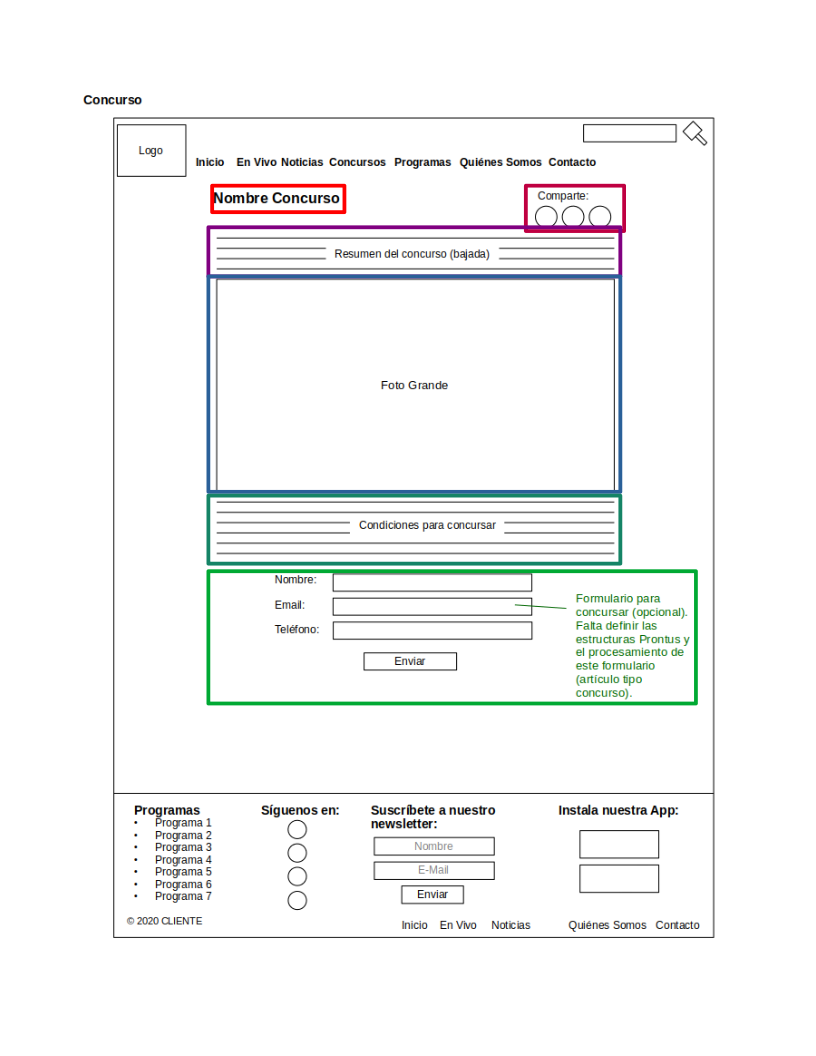
Esta vista corresponde a un tipo de artículo específico, que llamaremos fid_noticia. Dejaremos la discusión de la sidebar para la próxima sección, ya que la implementaremos como módulo. Esta decisión se debe a que por lo que se ve, no contiene información relacionada con el artículo en sí.
En la vista notamos, desde arriba:
- Un banner. Típicamente estos banners se cargan automáticamente con código javascript que no tiene relación con el artículo en sí, aunque se le podría de todos modos pasar algún dato específico a fines de tracking, si es necesario. Por ejemplo, la marca
%%_fileurl%%con la URL amigable al artículo. - Fecha de la noticia: esta puede ser la fecha de publicación del artículo, o un campo de fecha implementado con una marca aparte, como “
%%fecha_noticia%%”. - El titular, esta será la marca
%%_txt_titular%%. - La bajada, esta será la marca
%%_txt_bajada%%. - Una imagen principal *o* player youtube. Esto requiere entonces los campos para cargar la imagen,
%%fotofija_artic_principal%%,y%%link_player_youtube%%. Este último campo contendrá un link o un ID de video en YouTube con el cual generar el bloque del player. Deberemos además implementar en la plantilla la lógica para decidir cuál mostrar. Una posibilidad es “si se ingresó el link a YouTube, mostrar el video, de otro modo, la imagen principal”. Es decir:
%%if(link_player_youtube%%
… (código para embeber un player)...
%%/if%%
%%nif(link_player_youtube)%%
… (código para mostrar la imagen principal)
%%/nif%%- El cuerpo de la noticia. Implementamos esto normalmente con una marca
%%vtxt_cuerpo%%, que en el FID carga un editor de texto enriquecido, y en el frontend muestra el HTML cargado. - Un bloque “Podcast”, sobre el que deberemos averiguar más para entender en qué consiste. En abstracto, deberemos cargar un player pasándole un ID, de modo parecido a
%%link_player_youtube%%. La manera exacta de hacerlo puede variar entre el uso de un capturador de cápsulas de audio Janus, o un embed de un podcast externo. - Un bloque de comentarios de Facebook. Este bloque es un embed que típicamente se carga en duro, pasándole como mucho la URL canónica del artículo.

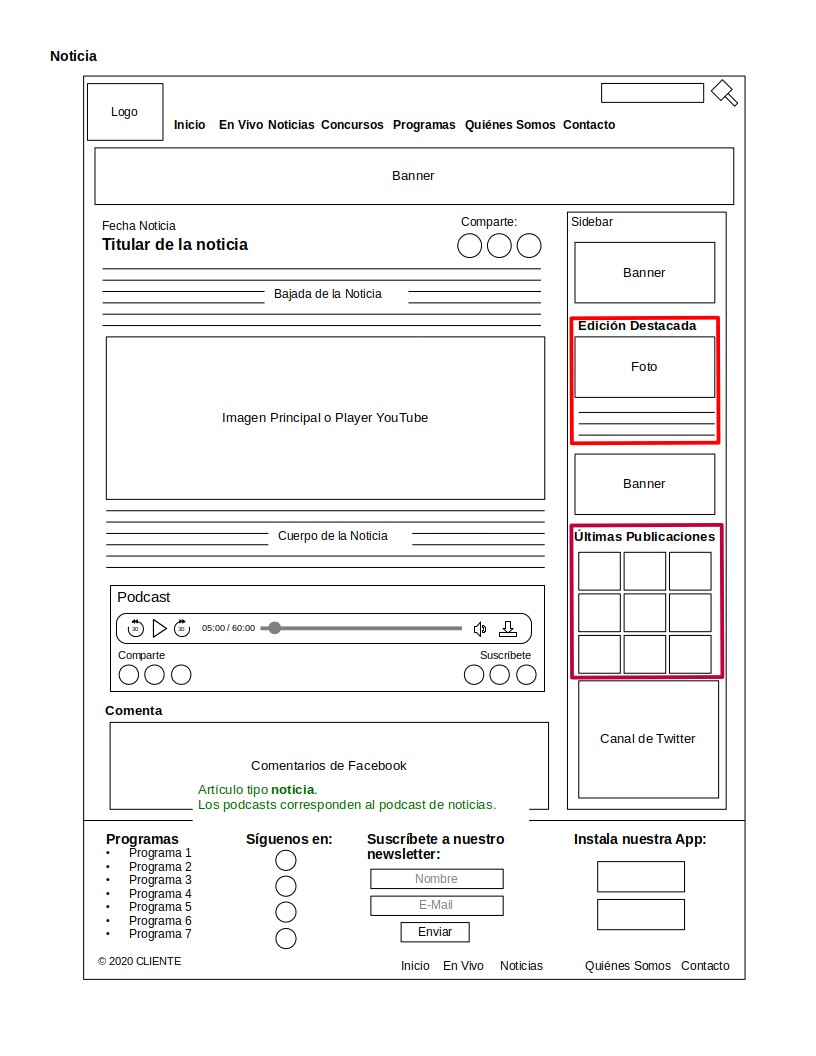
En este módulo hay dos partes que en rigor manejaremos en Prontus: la Edición Destacada, que puede ser un área administrada manualmente, y las Últimas Publicaciones, que por su formato podría ser un Listado de 9 elementos. Los demás bloques de este módulo son dos banner publicitarios y un embebible de Twitter, y se cargan en duro.

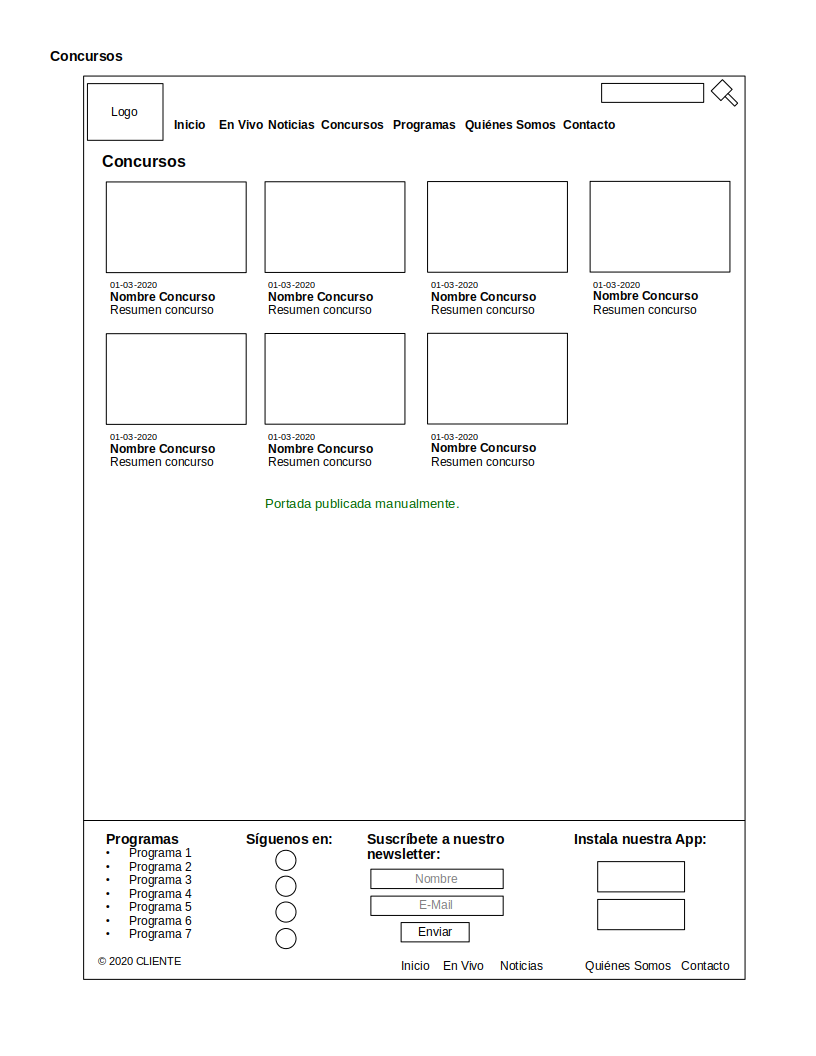
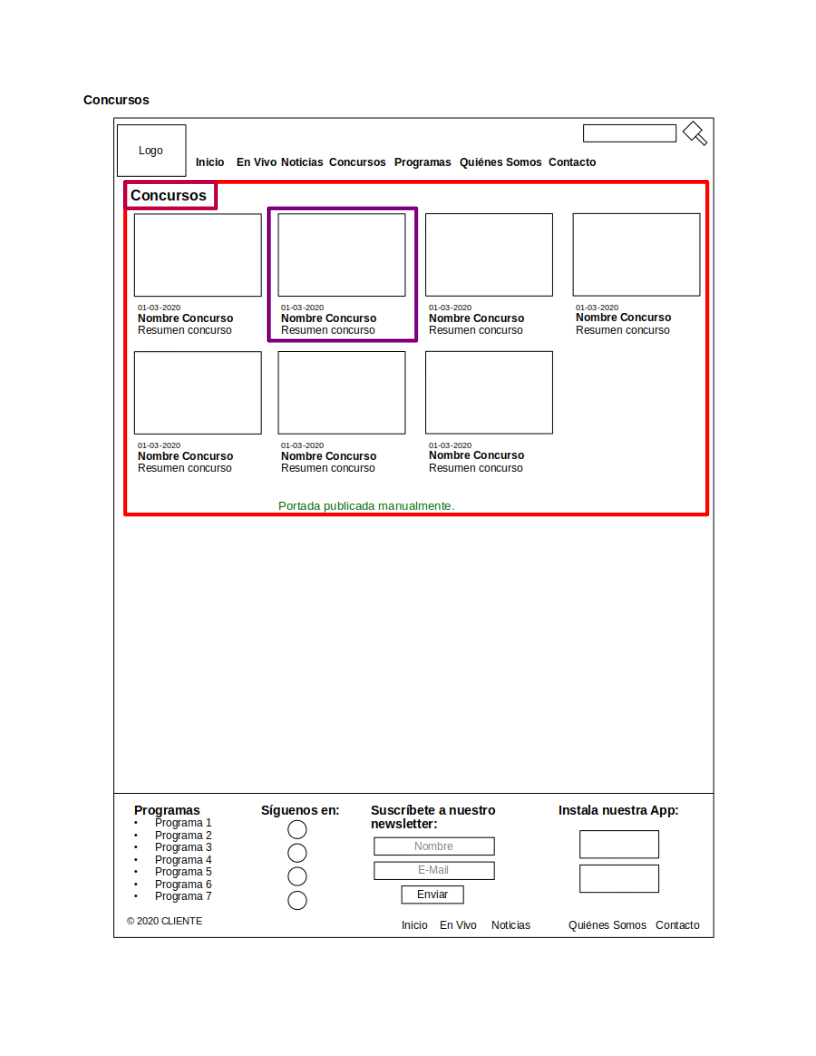
Esta página podría implementarse como portada administrada manualmente, o como portada de taxonomía o listado, pero principalmente el comentario “Portada publicada manualmente” nos apunta a la primera opción. Otros motivos de decidirnos por una portada administrada manualmente podrían ser:
- la escasa cantidad de artículos publicados
- la ausencia de paginación
- la necesidad (no especificada) de mostrar los contenidos en un orden difícil de automatizar
- la necesidad de destacar un contenido particular de un modo difícil de automatizar.
Más allá de estas consideraciones, esta vista también nos muestra datos que debemos considerar en la implementación del sitio:
- debe haber, por si no lo habíamos decidido antes, un tipo de artículo “concurso”, es decir, un
fid_concurso. - este tipo de artículo debe incluir, aparte del titular, al menos tres datos específicos:
- una fecha, que posiblemente sea la fecha de publicación, pero podría también ser un dato aparte
- una imagen, que puede o no ser la misma que se muestra en otras vistas (e.g. la taxonómica)
- un resumen, que puede o no ser la bajada del artículo.
Esta portada contiene las siguientes “entidades”:
- un titular global (el texto “Concursos” resaltado en magenta), que muy probablemente pueda quedar en duro en la plantilla, dado que no cambiará casi nunca.
- una grilla de artículos de tipo Concurso, ordenados manualmente (resaltada en rojo). Esta será un área implementada mediante un
%%loop%%. - dentro de la grilla, artículos de tipo Concurso (uno resaltado en púrpura), mostrando algunos datos de cada artículo.

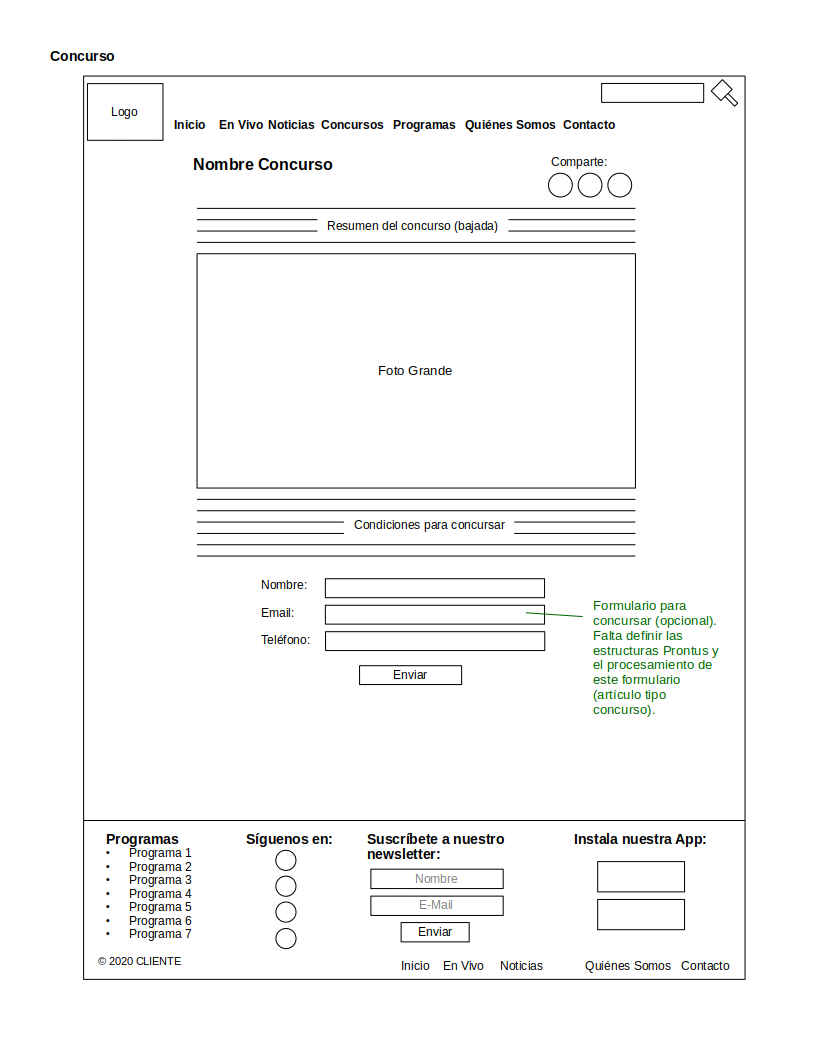
Esta vista nos muestra el formato de un artículo de tipo Concurso: una estructura de datos relativamente simple, con el titular (resaltado en rojo), el resumen (resaltado en púrpura, y como el comentario dice, implementado mediante la marca reservada %%_txt_bajada%%), una foto grande (resaltada en azul), que típicamente implementamos con el nombre %%fotofija_artic_[dimensiones]%%, las condiciones para concursar (resaltadas en verde azulado), que posiblemente debamos implementar con la marca %%vtxt_[nombre]%% para poder desplegar texto enriquecido, y finalmente los datos del formulario (resaltados en verde).
Un aparte es el recuadro magenta, de los enlaces para compartir en redes sociales. Estos enlaces normalmente no se implementan con marcas aparte, porque lo único necesario para generarlos -aparte de imágenes en duro- es la URL del artículo, que puede obtenerse con las marcas %%_frontend_protocol%%%%_server_name%%%%_fileurl%%.
Los datos del formulario tienen varias implicaciones. Por un lado, deberemos especificar en el FID concurso si estos datos son obligatorios u opcionales, y qué etiqueta llevan. Esto se implementa con marcas de control llamadas %%chk_[nombre_campo]_obligatorio%% (para checkboxes) y con marcas de texto como %%[nombre_campo]_label%%. Otra posibilidad es ofrecer en el FID también un combobox para cada marca de texto que especifique si debe presentarse como un input type=text o como un textarea. Para eso usamos un tag select en el fid, con marcas %%cmb_[nombre_campo]_tipo%%.
En la plantilla, dependiendo del contenido de cada marca %%chk_[nombre_campo]_obligatorio%% deberemos implementar código de validación usando por ejemplo javascript. Prontus además valida ciertos tipos de dato según el nombre del campo que recibe la CGI prontus_form.cgi: los campos de la request a la CGI cuyos nombres inicien con “telefono_” “rut_”, “email_” serán validados respectivamente como número de teléfono, rut, o email.
Por ejemplo, en el FID tendrás que implementar código como el siguiente:
<p><label for="label_nombre">Etiqueta para nombre</label> <input type="text" id="label_nombre" name="label_nombre" size="60" value="%%label_nombre%%">
<label for="nombre_obligatorio">Nombre obligatorio</label> <input type="checkbox" id="chk_nombre_obligatorio" name="chk_nombre_obligatorio" value="si"></p>
<p><label for="label_telefono">Etiqueta para teléfono</label><input type="text" id="label_telefono" name="label_telefono" size="60" value="%%label_telefono%%">
<label for="telefono_obligatorio">Telefono obligatorio</label> <input type="checkbox" id="chk_telefono_obligatorio" name="chk_telefono_obligatorio" value="si"></p>
<p><label for="label_email">Etiqueta para email</label><input type="text" id="label_email" name="label_email" size="60" value="%%label_email%%">
<label for="email_obligatorio">Email obligatorio</label> <input type="checkbox" id="chk_email_obligatorio" name="chk_email_obligatorio" value="si"></p>
<p><label for="label_comentarios">Etiqueta para comentarios</label><input type="text" id="label_comentarios" name="label_comentarios" size="60" value="%%label_comentarios%%">
<label for="comentarios_obligatorio">Comentarios obligatorios</label> <input type="checkbox" id="chk_comentarios_obligatorio" name="chk_comentarios_obligatorio" value="si">
<label for="cmb_tipo_comentarios">Tipo: </label><select id="cmb_tipo_comentarios" name="cmb_tipo_comentarios">
<option value="input">Campo input</option>
<option value="textarea">Campo textarea</option>
</select></p>y en la plantilla tendrás código (resumido) como este:
<script>
%%if(chk_nombre_obligatorio)%%
// código de validación para el nombre, etc.
%%/if%%
</script>
...
<form action="/cgi-bin/prontus_form.cgi" method="post" enctype="multipart/form-data">
<input type="hidden" name="_ts" value="%%_ts%%">
<input type="hidden" name="_file" value="%%_file%%">
<input type="hidden" name="_prontus_id" value="%%_prontus_id%%">
<p>
<label for="nombre">%%label_nombre%%%%if(chk_nombre_obligatorio)%%<span>*</span>%%/if%%:</label>
<input type="text" id="nombre" name="nombre" placeholder="Nombre Completo">
</p>
...
<p>
<label for="comentarios">%%label_comentarios%%%%if(chk_comentarios_obligatorio)%%<span>*</span>%%/if%%:</label>
%%if(cmb_tipo_comentarios eq input)%%
<input type="text" id="comentarios" name="comentarios" placeholder="Tus comentarios aquí">
%%/if%%
%%if(cmb_tipo_comentarios eq textarea)%%
<textarea name="comentarios" id="comentarios" placeholder="Tus comentarios aquí"></textarea>
%%/if%%
</p>
...
</form>Archivos adjuntos
Artículos Relacionados
- Cómo implementar un buscador Este tutorial te explica cómo implementar un buscador para indexar y mostrar el contenido de los...
- Cómo crear una plantilla de artículo En este tutorial aprenderás a crear una plantilla de artículo, dónde debes ubicarla para que Prontus...
- Buscador El buscador Prontus es un indexador y buscador de texto completo (full text) integrado a Prontus,...
- Cómo crear una plantilla de taxonomía Este tutorial te enseña cómo implementar plantillas para mostrar contenido ordenado por taxonomías.
- Cómo crear plantillas de formulario Pasos a paso de como crear plantillas de formularios o Prontus Forms, las cuales despliegan...
- Cómo crear una plantilla de portada En Prontus, una plantilla de portada te permite crear una vista que agrupe varios tipos de artículos...
- Cómo crear un FID Este tutorial te explica cómo crear Formularios de Ingreso de Datos, las entidades básicas de...
Conceptos Básicos
¿Qué es Prontus?
Estructura de directorios
Glosario
Navegadores soportados
Tutoriales
Instalación de Prontus CMS
Implementar un nuevo sitio en Prontus
Cómo crear un FID
Cómo crear una plantilla de artículo
Cómo crear una plantilla de portada
Cómo crear plantillas de formulario
Cómo implementar un formulario
Cómo implementar un buscador
Cómo implementar un buscador Elasticsearch
Cómo crear una plantilla de taxonomía
Cómo crear plantillas de tags
Cómo crear una plantilla de listado
Cómo crear una plantilla de tags jerárquicos
Implementar carga de videos en Prontus
Integración de Redes Sociales
Instalación y Configuración
Requerimientos
Configuración del servidor
Base de datos
Asegurar la plataforma
Instalación con Wizard Prontus
Ajustes post-instalación
Archivos de configuración de Prontus
Friendly URLs
Friendly URLs para imágenes
SSI en Prontus
Logs de Eventos
Ejecutar procesos periódicamente con cron
Debugging
Plantillas
Plantillas de FID
Plantillas de artículo
Plantillas de portada
Plantillas de taxonomía
Plantillas de artículos relacionados
Plantillas de tags
Plantillas de listado
Plantillas de tags jerárquicos
Plantillas de mapa de taxonomía
Plantillas de mapa de tags
Marcas
Tipos de marcas
Diccionario de marcas
Marcas para texto
Marcas de lógica
Marcas de despliegue
Marca Menú y Panel
Parsing de marcas en formularios Prontus
Funcionalidades
Funcionalidades SEO en Prontus CMS
Multivistas
Galería de Imágenes
Buscador Multivista
Buscador
Buscador Elasticsearch
Calendarios
Imprimir artículos
Posting de contenidos
Plugins
Post-procesos
Prontus functions
Implementar copias de seguridad automáticas con Dropbox
Implementar múltiples ediciones
Regeneración masiva de artículos via línea de comandos

